Luxeritasヘッダーのサイトタイトル位置を上下中央に!簡単コピペCSS

Luxeritasのデフォルト状態では、ヘッダー内のサイトタイトルが上下中央よりも少し上寄りになってしまいます。
ヘッダーやサイトタイトルはサイトの顔となる部分ですから、見た目には十分にこだわりたいものです。
今回は、Luxeritasにおけるヘッダー内サイトタイトルのを上下中央に調節するCSSを公開します。
Luxeritasのタイトル位置を上下中央に
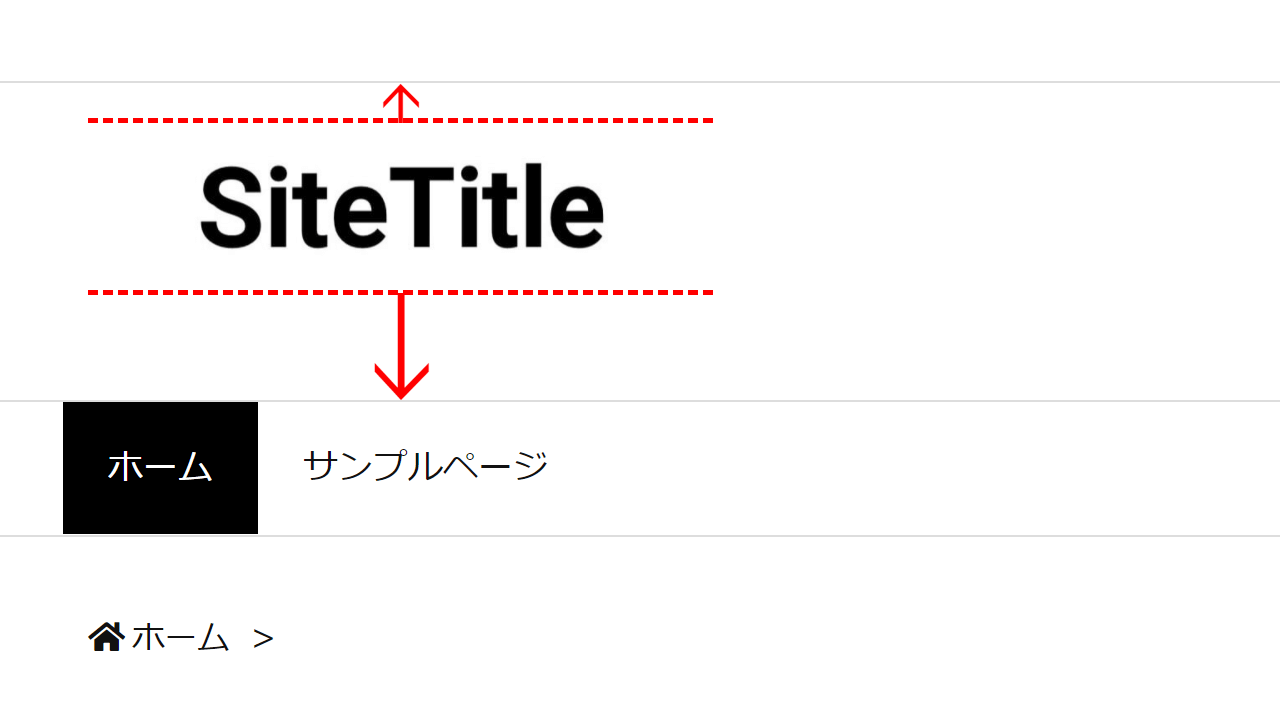
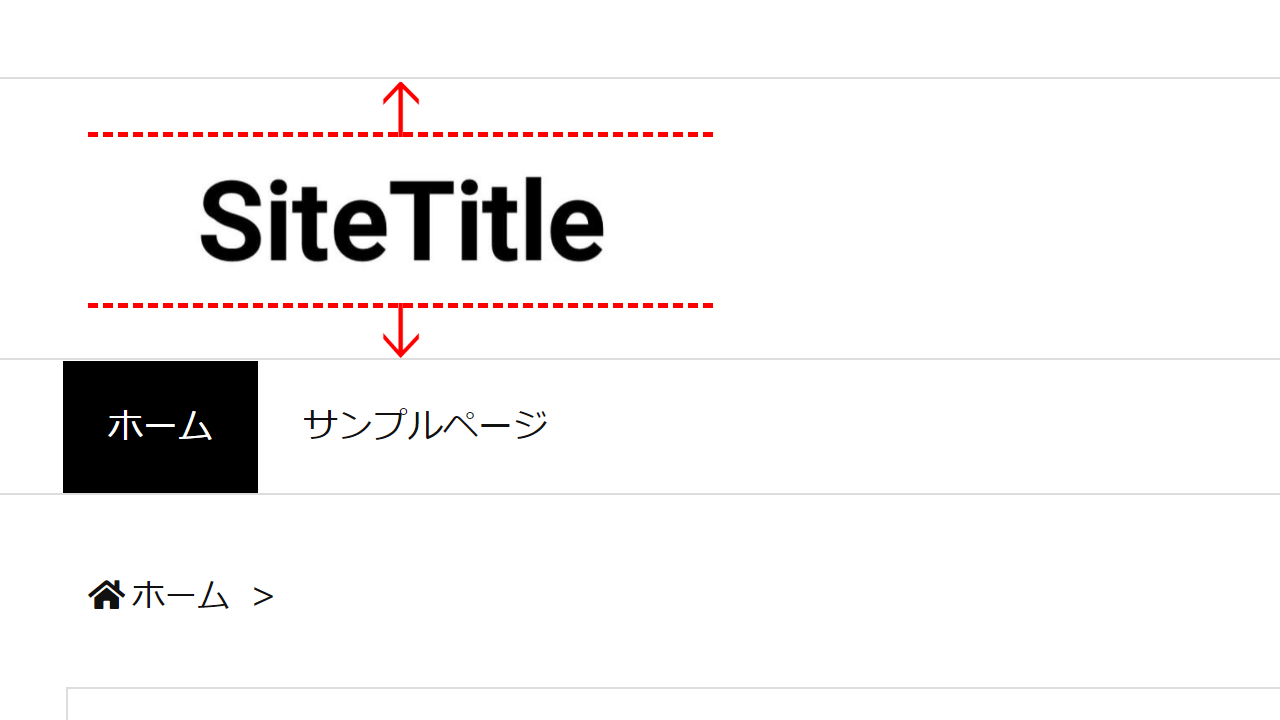
タイトル位置が上にずれる
Luxeritasでは、ヘッダー内のタイトル下にキャッチフレーズを表示させない場合、サイトタイトルが上に寄ってしまいます。
サイトタイトルが文字である場合でも、画像である場合でも、以下の画像のように上寄りに表示されてしまうはずです。


おそらく、キャッチフレーズを表示する際に、タイトルとキャッチフレーズの間に余白を確保するための仕様であると思われますが、キャッチフレーズを表示したくない場合にはデザインのバランスが崩れてしまうことになります。
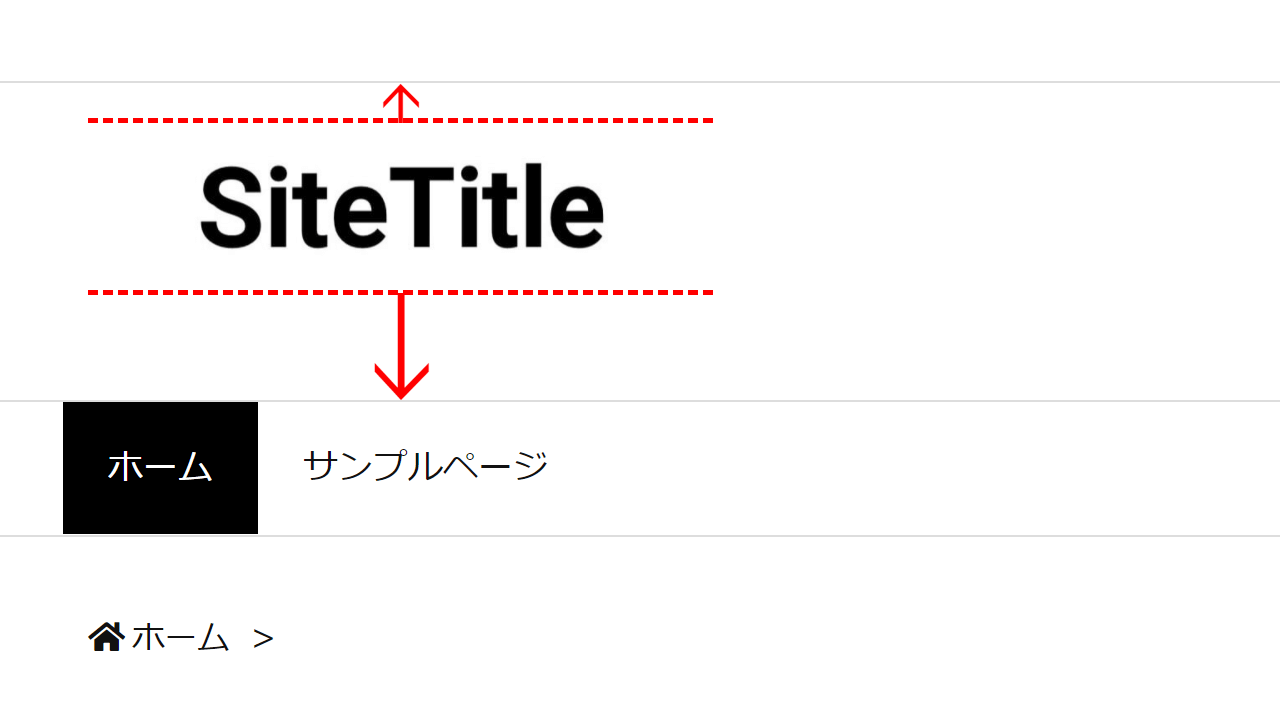
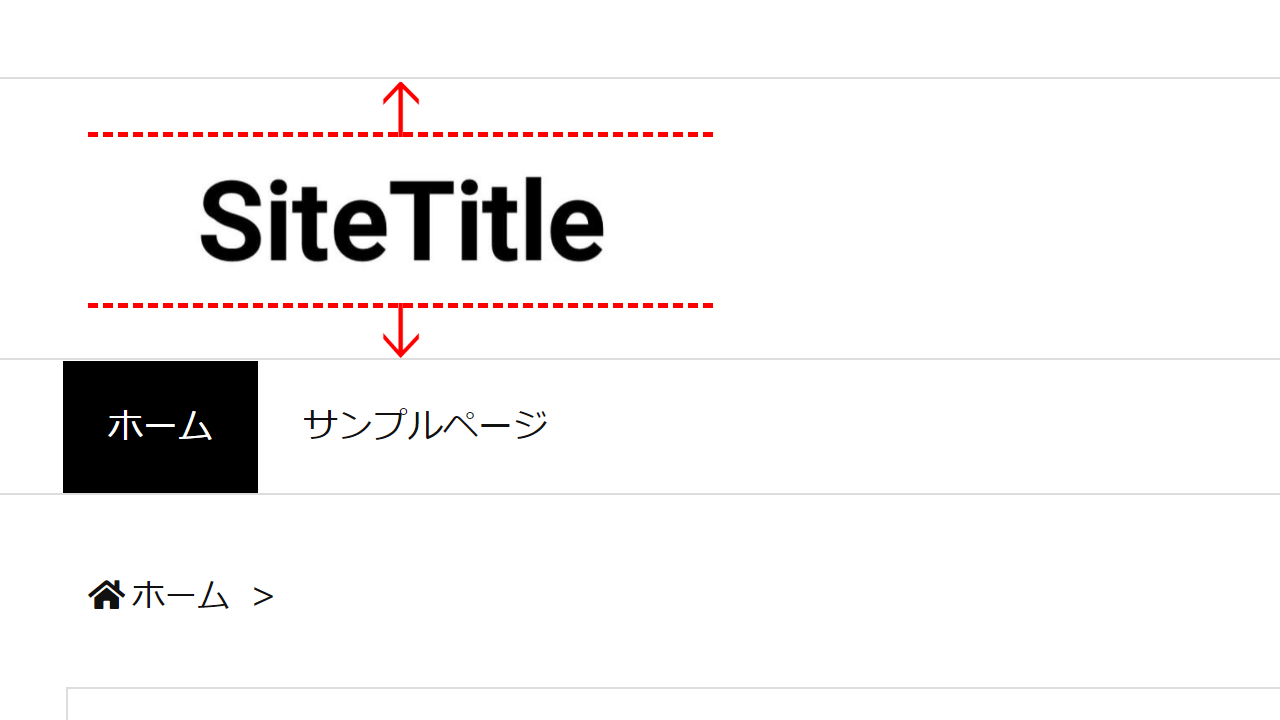
そこで、これからご紹介するCSSをLuxeritasのstyle.cssにコピペすることで、下記の画像のようにタイトル画像を上下真ん中に位置するよう調整でき、綺麗なバランスに仕上げることができます。


CSSを適用する前に
CSSを適用する前に、WordPress管理画面から下記の手順で「ヘッダーのキャッチフレーズ表示」のチェックを外します。
- 外観
- カスタマイズ
- 細部の見た目
- 「ヘッダーのキャッチフレーズ表示」のチェックを外す
この「ヘッダーのキャッチフレーズ表示」にチェックが入っていると、サイトタイトル下に不要な<p>タグ(段落)が挿入されてしまうため、下記のCSSを適用しても上下中央に揃わなくなってしまいます。
サイトタイトルを上下中央に合わせたい人のほとんどは、ヘッダー内にキャッチフレーズを表示せずサイトタイトルのみを表示することを想定していることと思います。
キャッチフレーズが必要ない場合は、必ず前準備として「ヘッダーのキャッチフレーズ表示」のチェックが外れているかどうかを確認しましょう。
Luxeritasのタイトル位置調整CSS
Luxeritasヘッダー内のサイトタイトルを上下中央に合わせるCSSは下記のとおりです。
#sitename {
margin: 0;
}基本的には、上記のCSSのみでほぼ上下中央に揃うかと思います。
しかし、同じLuxeritasを適用していても、細かな設定の違いによってレイアウトの違いが生じる場合があります。
上記のCSSを適用しても尚、サイトタイトルが若干上寄りのままであれば、さらに下記のCSSを追記してみてください。
#head-in {
padding-top: 35px;
}仮に、上記2つのコード両方を適用する場合には、下記のようになります。
#sitename {
margin: 0;
}
#head-in {
padding-top: 35px;
}
「追加CSS」は使わない
追加CSSはGoogle非推奨
Luxeritasに限らず、WordPressにおいてCSSを追記する場合には、「追加CSS」を使用せず「テーマエディター」から編集することをおすすめします。
追加CSSにコードを書き込んだ場合と、テーマエディターでコードを編集した場合とでは、ブラウザ上の表示は同じですが、正確にはコードが書き込まれるファイルが異なります。
追加CSSは、WordPressが生成するHTMLファイルの<head>タグ内に直接コードを書き込みますが、テーマエディターはテーマのstyle.cssにコードを追記します。
ブラウザがウェブサイトを読み込む際、基本的には上から下へと書かれている順にコードを読み込んでいきます。
このとき、HTMLファイルとCSSが別ファイルとして分けられていれば、ブラウザは2つのファイルを並行して読み込むことができるため、よりスピーディーに読み取れる場合が多いです。
読み込み速度が速いことはユーザーにとってメリットとなるため、SEOの効果も期待できます。
事実、GoogleはHTMLとCSSを分けて書くことを推奨しているため、追加CSSではなくテーマエディターから編集するようにしましょう。
テーマエディターの使い方
テーマエディターの使用方法は至って簡単です。
カスタマイズを行う際には、子テーマを適用した上で管理画面を開き、下記の手順にてテーマエディターを開きます。
- 外観
- テーマエディター
- Luxeritas Child Theme: スタイルシート (style.css)
テーマエディターはstyle.cssを編集することになるため、先頭に書かれているテーマ情報を消さないよう注意しましょう。
Luxeritas子テーマの場合、1行目から36行目まではテーマの情報が書かれています。
37行目以降であれば、どこに追記しても大丈夫です。
カスタマイズで理想の形に
STALDIAでは、LuxeritasのみならずWordPress全般のデザイン・カスタマイズに関するご依頼を承っております。
サイトデザインを理想のデザインに近づけることで、サイト管理者のモチベーション維持はもちろんのこと、サイト訪問者に与える印象をより良いものにすることができます。
「こんなデザインにしたい」「あのテーマのようなテイストを取り入れたい」等、理想のデザインを実現するお手伝いを致します。
ぜひ、お気軽にご相談ください。