無料HTML入門サイト|勉強法や書き方の基本を独学で!習得時間は1日

HTMLは、Webサイトを構成するコードの基本となるマークアップ言語です。
当サイトでは、HTMLの勉強法や書き方の基本等、入門編を無料でわかりやすく解説します。
HTMLは非常に簡単に習得できる言語であり、習得時間は1日もあれば「基本」の部分を理解することができるでしょう。
冒頭では、HTMLの役割や基本的な考え方について触れますが、後半では実践的な書き方についても触れていますので、目次からお好きな章へジャンプしてお読みください。
HTMLはサイト制作の入門言語
HTMLは、Webサイト制作の基本となるマークアップ言語です。
計算や複雑な条件分岐等の処理を行うプログラミング言語とは異なり、単にWebページの文書構造をわかりやすく伝えるための「マークアップ」を担います。
HTMLはブラウザ・検索エンジンに文書構造を伝える
HTMLの入門として書き方や勉強法を学ぶ前に、より基本的な「HTMLの存在意義」について触れておきます。
HTMLは、人間が想定しているWebサイトの文書構造を、Webブラウザや検索エンジンといった機械(プログラム)に伝えるための言語のひとつです。
たとえば、「ここからここまでが見出し」「ここからここまでを赤文字にする」「ここにこの画像を表示する」等、文書の意味を文字情報だけで表現できることがHTMLの特徴。
Webブラウザが読み込むデータは、下記のようなものがあります。
- 文書構造・意味を伝えるマークアップ言語HTML
- 見た目を整えるマークアップ言語CSS
- サイトに動きを付けたり計算フォーム等を実装できるプログラミング言語JavaScript
HTMLは、文書の「意味」をつかさどる言語です。
仮にCSSの設定によって、見出しと本文が同じ文字サイズ・同じ文字色・同じ太さで表示されていたとしても、Webブラウザや検索エンジンはHTMLのタグを読むことで明確に「見出し」と「本文」を区別することができます。
そのため、適切なHTMLマークアップを通じて、検索エンジンに対して正しい文書構造を伝えてあげることが、検索順位の向上(SEO)に繋がるのです。
HTML入門・勉強は「メモ帳」でも可能
HTMLはWindowsの「メモ帳」でも書くことができ、PCさえあれば無料で学習を始めることが可能です。
デスクトップでも任意のフォルダでも良いので、任意の場所に下記手順で.txtファイルを作成します。
- 右クリック
- 「新規作成」
- 「テキストドキュメント」
- ファイルの名前をtest.txtに変更(任意の名前でOK)
作成した.txtファイルを開くと、メモ帳が表示されます。
まずは、HTMLコードの意味を理解しなくても良いので、下記のコードをコピーし、メモ帳にペースト(貼り付け)して保存してみましょう。
<!DOCTYPE html> <html> <head> <title>これがページタイトル</title> </head> <body> <p>これがページ本文</p> </body> </html>
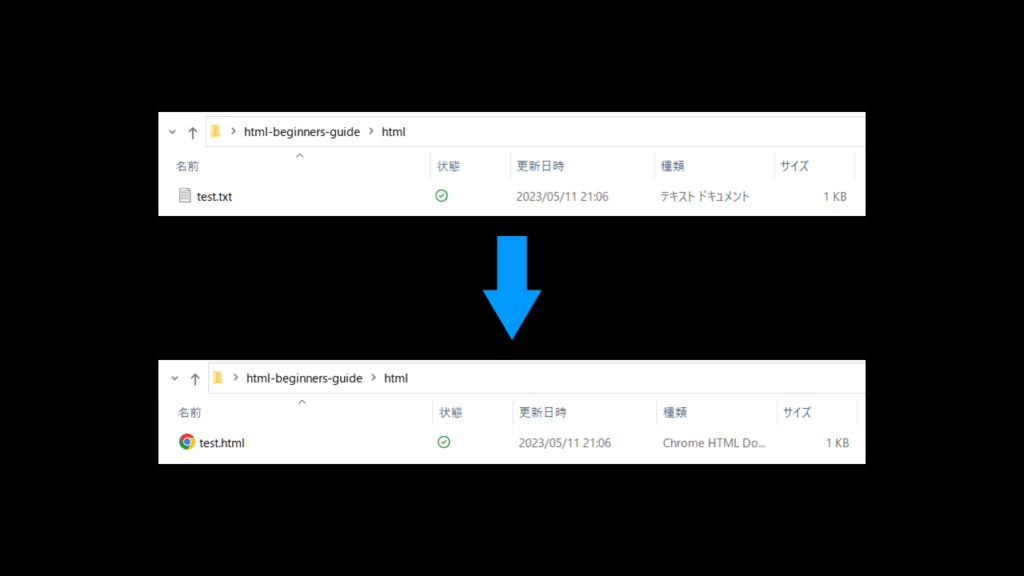
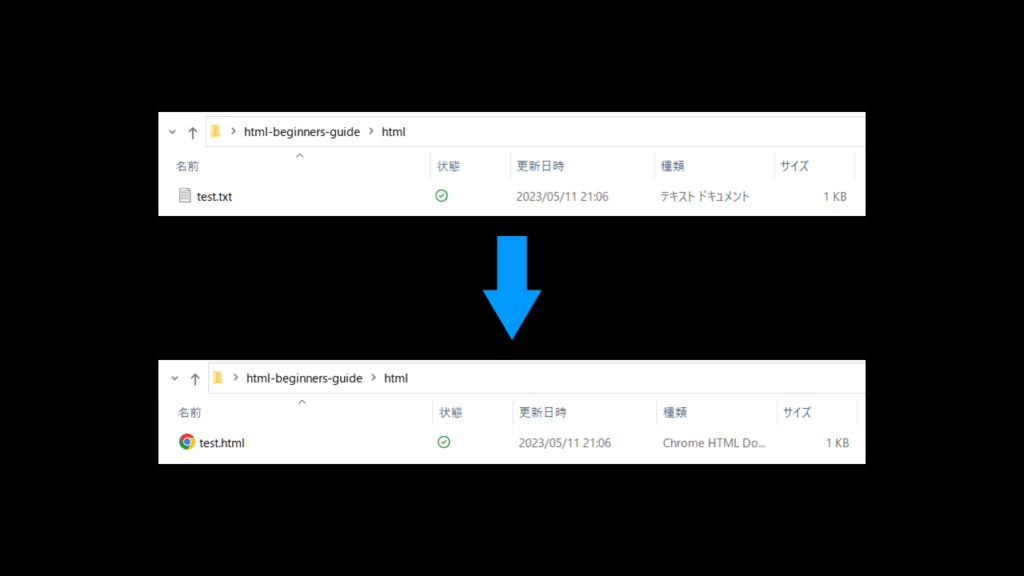
保存したらメモ帳を閉じて、test.txtの名前をtest.htmlに変更してください。


ファイル名の末尾に拡張子(.txt)が表示されない設定になっている場合は、拡張子を表示させる設定に変更します。
test.htmlに変更すると、HTMLファイルに切り替わり、Webブラウザで開くことができるようになります。
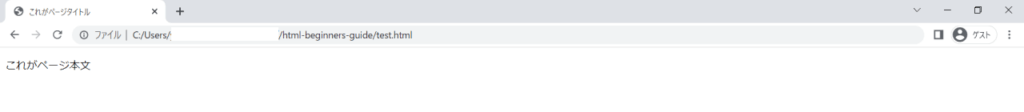
HTMLファイルをダブルクリックすると、WebブラウザでHTMLファイルが開かれ、Webサイトのタイトルと本文が表示されているはずです。


このように、メモ帳だけでもHTMLを書いてWebサイトを作ることができます。
ただし、実際に長いコードを書くとなると、書いたコードをより直感的に読みやすく表示させるために、専用のエディタ(よく「ハッカー」と聞いてイメージするような黒画面)をインストールし、エディタで編集する場合がほとんどです。
エディタは何を使っても良いのですが、無料かつ有名なVisual Studio CodeやSublime Textが無難でしょう。
HTML入門レベルなら習得時間は1日
HTMLは、入門レベルの知識であれば習得時間は1~2日で十分でしょう。
WebサイトのデザインはCSSというマークアップ言語が担う部分なので、文書構造に意味付けを行うHTMLの部分だけにフォーカスすれば、かなり短期間で理解できるはずです。
もちろん、SEO(検索エンジンの順位向上)を追求するとHTMLも奥が深く、完全に理解して使いこなせるレベルまでマスターするには時間を要します。
しかし、HTMLの基本構造は非常にシンプルであり、「HTML入門」レベルであれば即日で習得可能なので、気負う必要はありません。
また、HTMLに限らず、マークアップ言語やプログラミング言語を使う際には、忘れてしまった部分をその都度調べて対処すれば問題ありません。
学校のテストとは違い、カンニングし放題です。
隅々まで覚える必要はなく、HTMLの役割や基本構造等、大枠を理解することができれば、ひとまず「HTML入門」を修了したと胸を張って良いでしょう。
HTMLの書き方の基本
HTMLは、下記のように開始タグと終了タグで文字を囲むことによって、「ここから、ここまで」というように文章やブロックのまとまりを示す書き方が基本となります。
HTMLの基本は「挟む」書き方
HTMLで使われるほとんどのタグは、開始タグと終了タグで文字列を「挟む」ことによって、「ここからここまで」という意味付けを行います。
<p>これは段落を表すpタグです。</p>
上記の<p>タグは段落(Paragraph)を表すタグで、文章のひとつのまとまり(ブロック)を示します。
コードを見て分かるとおり、開始タグと終了タグで挟むことで「ここから、ここまで」と示すことができ、閉じタグには「/(スラッシュ)」が付くのがHTMLの基本です。
次に、HTMLの最大の特徴でもある「リンク」を示す<a>タグ(Anchor = 船のイカリが由来)を書いてみましょう。
<a href="https://staldia.com/">STALDIA(スタルディア)公式サイト</a>
<a>タグでは、遷移先のページを指定する必要がありますので、hrefという属性にリンク先(URL)を指定します。
href属性を書いたので、<p>タグの例よりも少し長い記述になりましたが、リンクにしたい文字列を「開始タグと終了タグで挟む」という点は変わりません。
このように、HTMLタグの多くはテキストを挟む書き方をします。
挟まない単独のHTMLタグもある
HTMLタグの中には、画像を表示したり、テキストを入力できるフォームを表示したり等、「挟まないHTMLタグ」も存在します。
<!-- 画像を表すimgタグ --> <img src="○○.jpg" alt="○○の画像"><br> <img src="△△.jpg" alt="△△の画像"> <!-- 情報を入力できるinputタグ --> <input type="text">
改行を意味する<br>タグも、閉じタグのないタグのひとつです。
HTMLファイル内で改行しても表示に反映されない
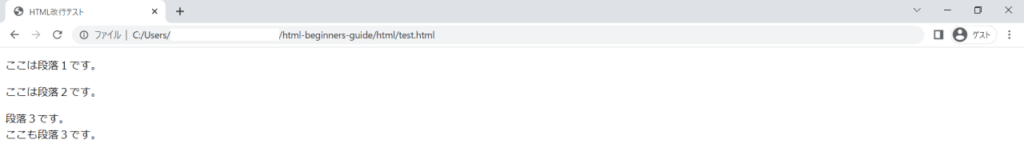
HTMLファイル内で改行しても、ブラウザで表示した際の見た目には反映されません。
下記のHTMLコードをHTMLファイルにコピー&ペーストして、ブラウザで表示してみましょう。
<p>改行する前です。 改行した後です。</p>
さて、ブラウザで確認してみると、文章は改行されていません。


ブラウザはHTMLの構造を読み込んでWebページを表示するため、改行させたいのであれば、下記のように書く必要があります。
<!-- 段落が変わる場合の改行 --> <p>ここは段落1です。</p> <p>ここは段落2です。</p> <!-- 段落が変わらない場合の改行 --> <p>段落3です。<br> ここも段落3です。</p>


メモ書き「コメントアウト」
HTMLを将来的に自分が再編集する場合や、他人と共同でサイトを運営していく場合には、HTMLの構造をより理解しやすいよう「コメントアウト」でメモ書きを施すことができます。
コメントアウト部分はWebサイトの見た目に影響を及ぼしません。
HTMLのコメントアウトの書き方は、下記のとおりです。
<!-- ここにコメントを書く --> <!-- コメントアウトは このように複数行書くことも可能 -->
HTMLのコメントアウトでひとつ注意しなければならない点は、ブラウザを開いた状態でF12キーを押すと表示される「開発者ツール」等からソースコードを閲覧すると、誰でもコメントアウトを読むことができてしまうという点。
セキュリティに関する情報や、個人情報、その他の知られては困る情報は、HTMLのコメントアウトに書かないよう注意しましょう。
HTMLの基本構造
HTMLでWebページを作る際には、必ず書かなければならない必須タグがあります。
<!DOCTYPE html>
<html>
<head>
<title>ページのタイトル</title>
</head>
<body>
<!-- bodyにメイン・コンテンツを書く -->
</body>
</html><!DOCTYPE html>
<!DOCTYPE html>の記述は、そのファイルが最新バージョンのHTMLで記述されていることを示す宣言文です。
HTMLは過去に何度かの仕様変更を行っており、2023年現在の最新バージョンはHTML Living Standardと呼ばれています。
そのため、ファイル最上部で<!DOCTYPE html>を宣言すると「このドキュメントはHTML5で記述されています」という情報をブラウザや検索エンジンに伝えることになります。
この1行を宣言しないと、ブラウザが互換モードとなり表示崩れの原因となることがありますので、必ず記述しましょう。
<html>タグ
HTMLを書く際には、<html>タグで全体を囲む必要があります。
<!DOCTYPE html>の後に<html>を書き、HTML文書の最後は</html>で閉じましょう。
<head>タグ
HTMLに書く情報の中には、ページのメイン・コンテンツ以外にも「見えない情報」があります。
たとえば、下記のようなものです。
- ページのタイトル(ブラウザのタブ部分に表示される)
- ページの概要(検索結果の説明文として表示される)
- ページのアイコン(お気に入り登録された際に表示される)
- デザインを整えるCSSファイルを読み込む(CSSファイルの場所を指定)
これらの情報は、HTMLの上部に配置する<head>タグの中に記述します。
<head> <!-- titleタグは必須 --> <title>ページのタイトル</title> <!-- meta descriptionはほぼ必須 --> <meta name="description" content="ページの概要を120文字程度で記述します。"> </head>
アイコンの設定は必須ではないものの、スマートフォンやSNSの普及により重要度は増しているため、ロゴ等を用意して設定すると良いでしょう。
<body>タグ
Webサイトのメイン・コンテンツ、つまり閲覧者に見てほしい情報は<body>タグの中に書いていきます。
あまり難しく考える必要はなく、HTMLの中には<head>と<body>があり、メイン・コンテンツはすべてbodyに書くと覚えておきましょう。
主要なHTMLタグ(入門レベル)
HTMLの入門レベルであっても最低限覚えておきたいHTMLタグをご紹介します。
冒頭にも述べたとおり、忘れてしまっても、その都度調べて再確認すれば問題ありません。
Web制作はカンニングOKです。
<p>:段落
<p>タグは、文章の段落を表すHTMLタグです。
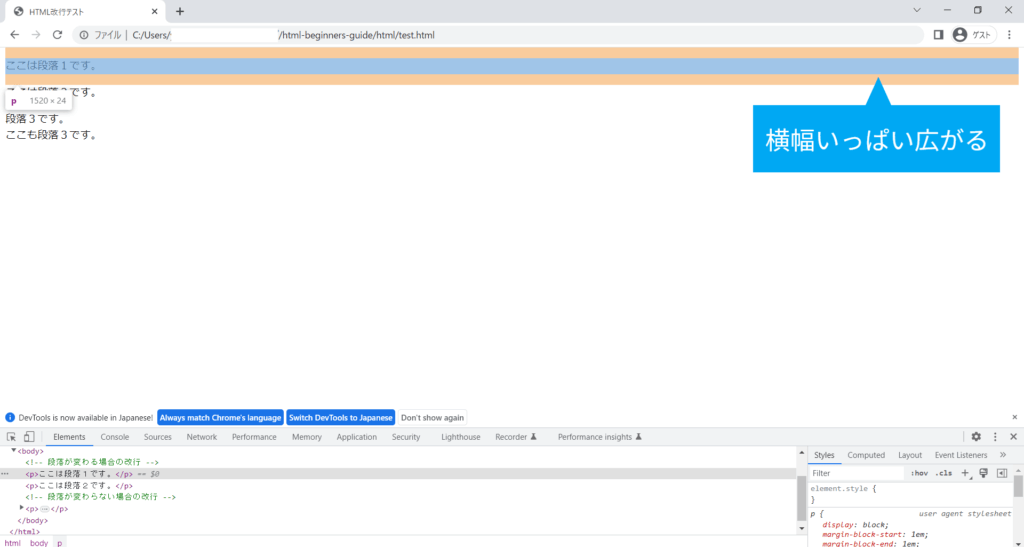
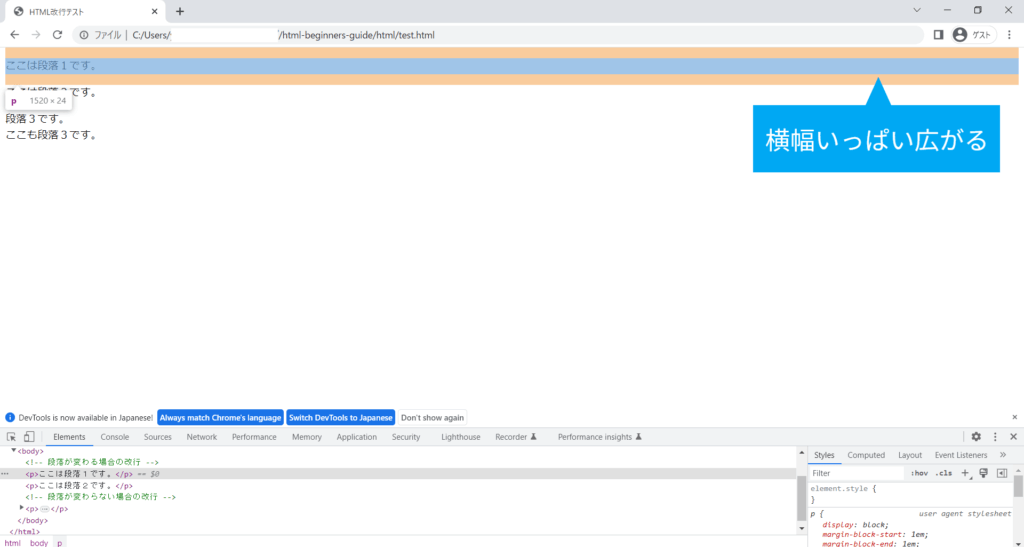
少しCSS(デザイン)寄りの説明になりますが、<p>タグは「常に横幅いっぱいに広がる」という性質を持っており(ブロックレベル要素と呼ばれる)、<p>タグを閉じると、次の要素は右隣ではなく、<p>タグの下に表示されます。


<a>:リンク
<a>タグは、アンカー・リンクを表すHTMLタグです。
href属性にURLを設定することで、インターネット上に公開されているページに対してリンクを貼ることができます。
<p>リンク:<a href="https://staldia.com/">STALDIA(スタルディア)TOPページ</a></p>
また、href属性に電話番号を設定することもでき、電話番号を保有する端末からクリックすることで電話発信機能を呼び出すことが可能です。
<p>TEL:<a href="tel:0123456789">架空の電話番号</a></p>
TEL:架空の電話番号
href属性に電話番号を設定する際は “tel:~" のように書き、ハイフンの有無は任意です。
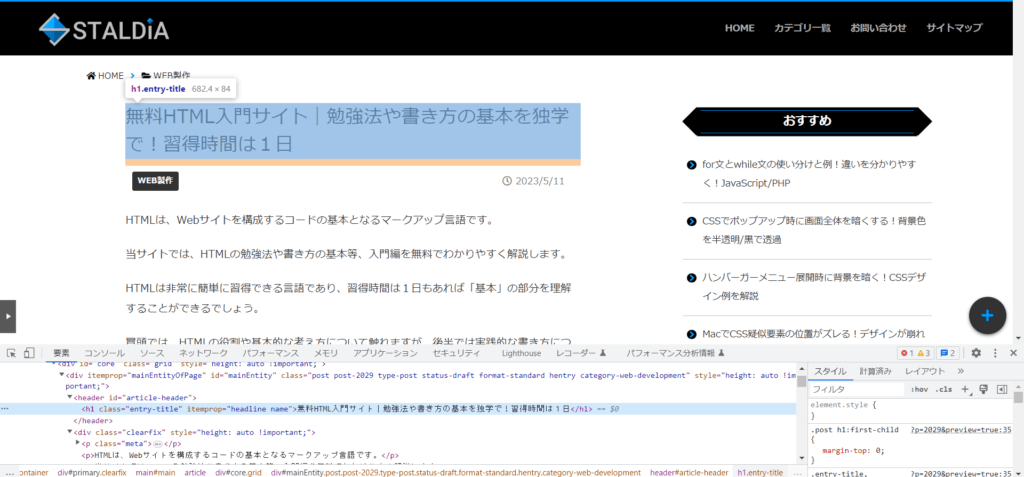
<h1>:大見出し(ページに1つ)
<h1>タグは、そのページの大見出しを表すHTMLタグです。
HTMLの取り決めの中に、「大見出し<h1>タグはページ毎に1つしか存在してはならない」というルールがあります。
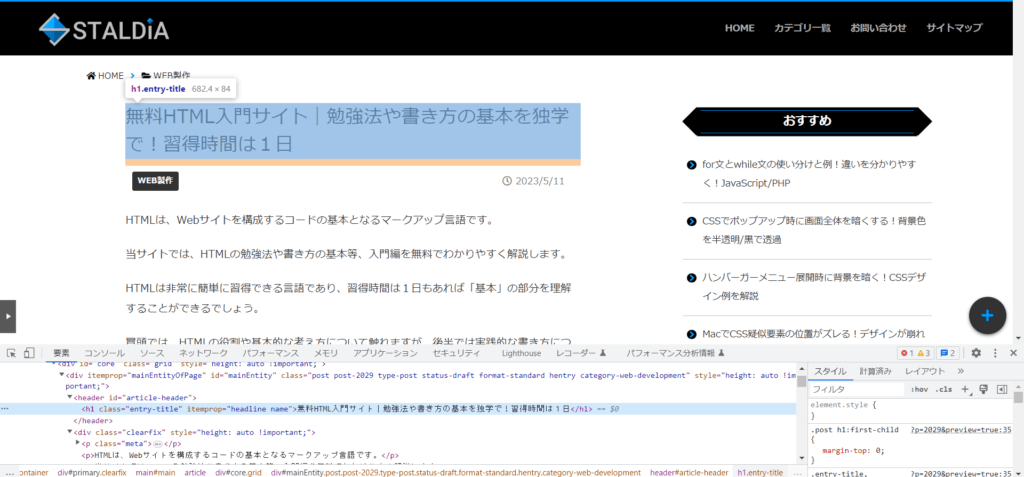
今お読みいただいている当ページでは、下記のようにh1タグが1つだけ設定されています。
<h1>無料HTML入門サイト|勉強法や書き方の基本を独学で!習得時間は1日</h1>


<h2>~<h6>:見出し
<h2>, <h3>, <h4>, <h5>, <h6>タグは、見出しを表すHTMLタグです。
<h1>とは異なり、ページの中にいくつ存在しても問題ありません。
ただし、必ず<h2>から順に階層構造となるよう使っていく必要があります。
<h2>HTMLはサイト制作の入門言語</h2> <p>HTMLは…</p> <h3>HTMLはブラウザ・検索エンジンに文書構造を伝える</h3> <p>HTMLは…</p> <h3>HTML入門は「メモ帳」でも可能</h3> <p>HTMLは…</p> <h2>HTMLの書き方の基本</h2> <p>HTMLの書き方は…</p>
上記の例では、理解しやすいよう<h3>の行をインデント(字下げ)していますが、インデントは必須ではありません。
<h2>の中には<h3>、<h3>の中には<h4>…というように、順に使っていく必要があります。
<h2>の次に<h3>を使うことなく<h4>を使う等はルール違反であり、SEO面で不利になります。
文字サイズや装飾面で見出しを選ぶのではなく、「文章の階層構造」を意識して見出しタグを順番に使いましょう。
<strong>:強調
<strong>タグは、強調を意味するHTMLタグです。
ほとんどのブラウザでは、デフォルトで太字になるよう設定されています。
<h1>~<h6>の見出しタグの中では、<strong>タグを使用することができません。
「強調」を意味するタグであるため、単に「文字を太くしたい」という理由だけは使用しないようにしましょう。
見た目を調整するのはCSSの役目であり、HTMLの役割はあくまで「正しい文章構造・意味を示すこと」です。
<img>:画像
<img>タグは、画像を表示させるHTMLタグです。
<img>タグには必ずsrc属性で画像のパス(保存されているURL)を指定する必要があります。
また、音声読み上げ機能を使う目の不自由な方や、検索エンジンは、その画像が何を示しているのかを判別できないため、alt属性にテキストを設定しましょう。
<p><img src="https://staldia.com/staldia-logo.png" alt="STALDIA(スタルディア)のロゴ"></p>


検索エンジンに対して画像の情報が明確に伝わるのはもちろんのこと、検索エンジンはユーザーにとって優しいサイトを優遇するため、alt属性を適切に設定することはSEOに直結します。
<ul>:リスト
<ul>タグは、リスト(箇条書き)を表すHTMLタグです。
<ul>タグはリストの外枠を表し、ひとつひとつの項目は<li>タグで囲みます。
<ul> <li>項目A</li> <li>項目B</li> <li>項目C</li> </ul>
当サイトはデザインをカスタマイズしていますが、下記のようなシンプルな箇条書きになります。
- 項目A
- 項目B
- 項目C
<ul>タグは単なる箇条書きであり、項目に順番・順位はないものと認識されます。
<ol>:番号付きリスト
<ol>タグは、番号付きリストを表すHTMLタグです。
先にご紹介した<ul>タグ同様、<li>タグを使って項目をリスト化します。
しかし、項目の記載順に意味を持つリストであることが<ul>タグと異なる点です。
<ol> <li>項目A</li> <li>項目B</li> <li>項目C</li> </ol>
たとえば、下記のように「手順」「順位」を示したい場合等に使用します。
- HTMLを学習する
- CSSを学習する
- JavaScriptを学習する
<table>:表
<table>タグは、表を意味するHTMLタグです。
横のまとまり「行」は<tr>タグ、表の「見出し」は<th>タグ、一つひとつの「セル」は<td>を使用します。
他にも、<thead>タグや<tbody>タグで見出し行とその他の行を分ける場合がありますが、これらは必須タグではありません。
<table> <tr> <th>タグ名</th> <th>意味・使い方</th> </tr> <tr> <th>tableタグ</th> <td>表全体を囲む</td> </tr> <tr> <th>trタグ</th> <td>行を表す</td> </tr> <tr> <th>thタグ</th> <td>表の見出し</td> </tr> <tr> <th>tdタグ</th> <td>表のセル</td> </tr> </table>
上記のコードを書くと、下記のような表になります。
| タグ名 | 意味・使い方 |
|---|---|
| tableタグ | 表全体を囲む |
| trタグ | 行を表す |
| thタグ | 表の見出し |
| tdタグ | 表のセル |
<input>:入力可能な要素
<input>タグは、入力フォームやチェックボックス、ラジオボタン等、入力可能な要素を表現するHTMLタグです。
上記以外にも、多様な入力形式を選択できます。
入力された値は、JavaScriptやPHP等のプログラミング言語で処理することが可能です。
テキストボックス
<input type="text">は、テキストボックスを表します。
<input type="text" placeholder="テキストを入力できます"> <!-- placeholderは必須ではありません -->
チェックボックス
<input type="checkbox">は、チェックボックスを表します。
<label><input type="checkbox">選択肢1</label> <label><input type="checkbox">選択肢2</label>
また、上記の例で登場した<label>タグは、<input>タグのクリック可能な範囲を拡張できるタグです。
これにより、「選択肢1」「選択肢2」の文字列部分をクリックしても、チェックボックスを操作することができます。
ラジオボタン
<input type="radio">は、ラジオボタンを表します。
同じname属性を持つラジオボタンの中から1つのみ選択することが可能です。
<input type="radio" id="staldiaRadio1" name="staldia-radios"> <label for="staldiaRadio1">選択肢1</label> <input type="radio" id="staldiaRadio2" name="staldia-radios"> <label for="staldiaRadio2">選択肢2</label>
<label>属性は、上記のようにfor属性を使って<input>タグのid属性と結びつけることもできます。
<select>:選択可能な要素
<select>タグは、プルダウン形式の選択可能な要素を表現するHTMLタグです。
選択肢の一つひとつは<option>タグを使って表現し、<option>タグをグループ分けする<optgroup>タグも使用できます。
<select> <option value="">選択してください</option> <optgroup label="マークアップ言語"> <option value="HTML">HTML</option> <option value="CSS">CSS</option> </optgroup> <optgroup label="プログラミング言語"> <option value="JavaScript">JavaScript</option> <option value="PHP">PHP</option> </optgroup> </select>
<select>タグも<input>タグ同様、選択された結果をJavaScript等のプログラミング言語で処理することが可能です。
<blockquote>:引用
<blockquote>タグは、外部サイトから引用した文章であることを示すHTMLタグです。
著作権の観点から、外部サイトの文章を引用する際には<blockquote>タグで囲むとともに、引用元のURLを明記する必要があります。
<blockquote> <p>HTMLの blockquote 要素 (HTML ブロック引用要素) は、内包する要素の文字列が引用文であることを示します。</p> <!-- 出典をciteタグで囲む --> <cite>引用元:<a href="https://developer.mozilla.org/ja/docs/Web/HTML/Element/blockquote">blockquote: ブロック引用要素|MDN</a></cite> </blockquote>
HTML の blockquote 要素 (HTML ブロック引用要素) は、内包する要素の文字列が引用文であることを示します。
SEO面においても、<blockquote>タグで囲まない引用は「著作権違反」と判断され、検索順位の下落に繋がってしまう危険性があるため、必ず引用タグを使用しましょう。
<div>:ブロックでまとめる(デザイン)
<div>タグは、特別な意味を持たないブロックレベル要素です。
意味を持たない要素であるため、多くの場合、CSSでデザインを調整する際に使用されます。
ブロックレベル要素であるため、CSSで変更を加えない限りは「内包する文字数や要素の幅に限らず横幅いっぱいに広がる」という特徴があり、<div>タグの中にはあらゆるHTML要素を入れることが可能です。
「複数タグを1つのまとまりとして囲む」というように、ブロック単位の装飾を施したい場合には<div>タグを使いましょう。
たとえば、下記のようなボックスを作りたいときには、<div>タグで外側を囲み、CSSでデザインを調整します。
<div class="sample-box">
<p>divを用いたボックスデザイン例</p>
</div>
<!-- CSSで見た目を整える -->
<style>
.sample-box{
background: #000000;
color: #ffffff;
padding: 1em;
border: solid #0099ff;
}
</style>divを用いたボックスデザイン例
<div>タグで囲んだだけでは「意味を持たないブロック」であり見た目に変化は起きませんが、CSSと組み合わせることで、上記のように色や余白等のデザインを調整することができます。
<span>:特定範囲の文字を装飾(デザイン)
<span>タグは、特定の意味を持たないインライン要素です。
<div>タグ同様、意味を持たない要素でありCSSによる装飾に使用されますが、インライン要素なので、<div>タグとは違って囲んだ文字の分しか横に広がりません。
特定のタグ内に含まれる「特定の文字」だけを限定的に装飾したい場合は<span>タグを使います。
たとえば、下記のような使い方ができます。
<p>この文章のうち、<span class="sample-red">「ここ」</span>だけを赤色の太字にします。</p>
<style>
.sample-red{
color: red;
font-weight: 700;
}
</style>この文章のうち、「ここ」だけを赤色の太字にします。
SEOを意識して使いたいHTMLタグ
HTML入門レベルであれば、ここまでご紹介した基本のHTMLタグを理解していれば十分です。
ここからは、検索エンジンにより詳細なページの構成を認識させることで、最大限にSEOの効果を享受するために使いたいHTMLタグをご紹介します。
<header>, <main>, <footer>
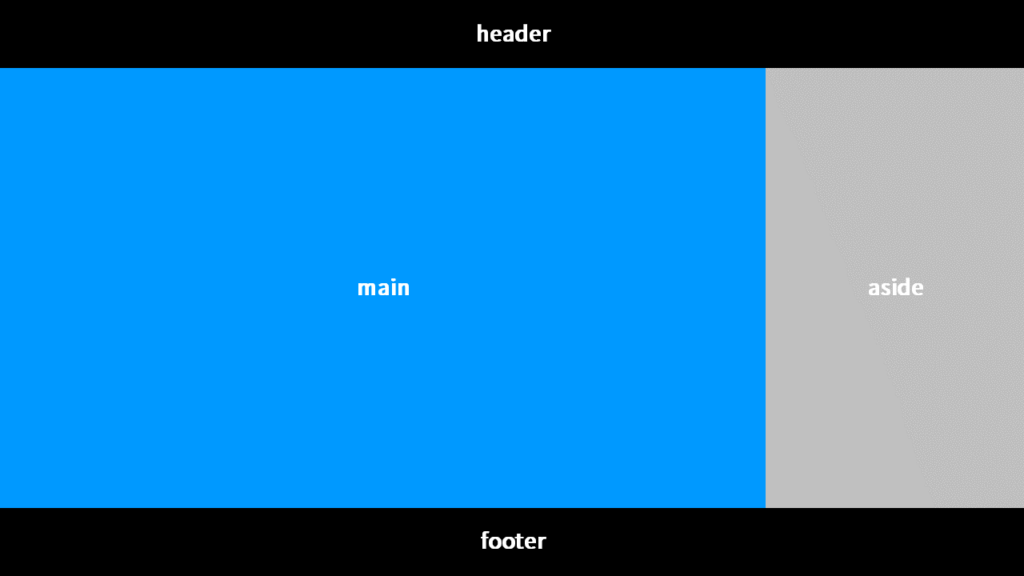
名前のとおり、<header>, <main>, <footer>タグは、それぞれページのパーツを意味するHTMLタグです。
- <header>:ページ上部のヘッダー
- <main>:そのページのメイン・コンテンツ
- <footer>:ページ下部のフッター
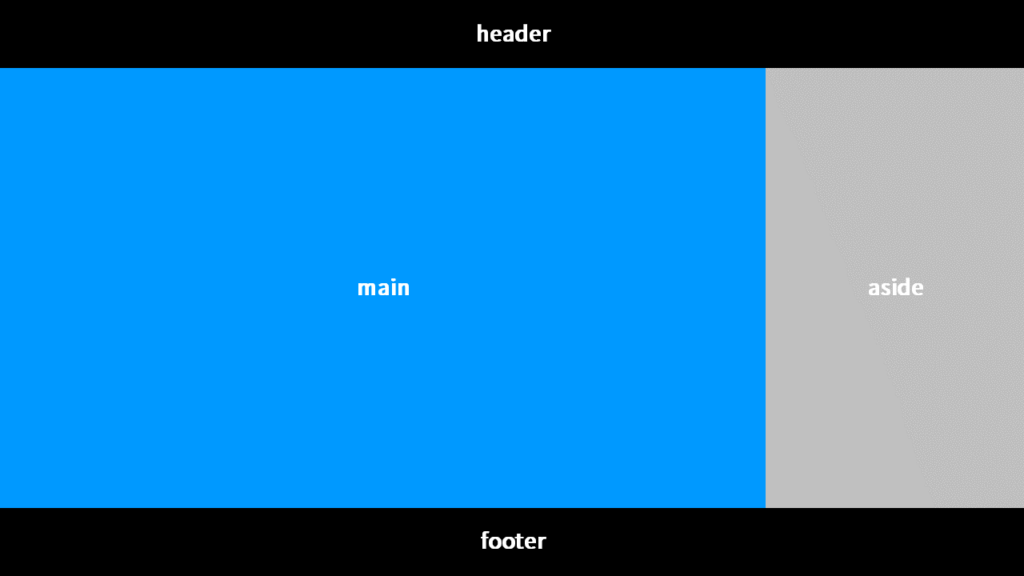
また、広告枠やサイドバーを設置する場合には「メイン・コンテンツと直接的な関係がない」ことを意味する<aside>タグを使います。


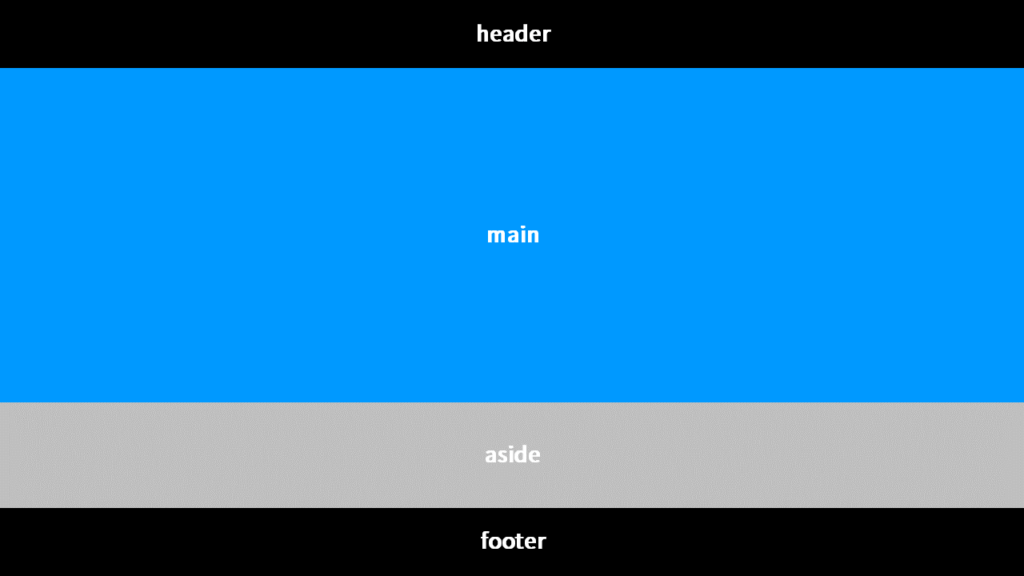
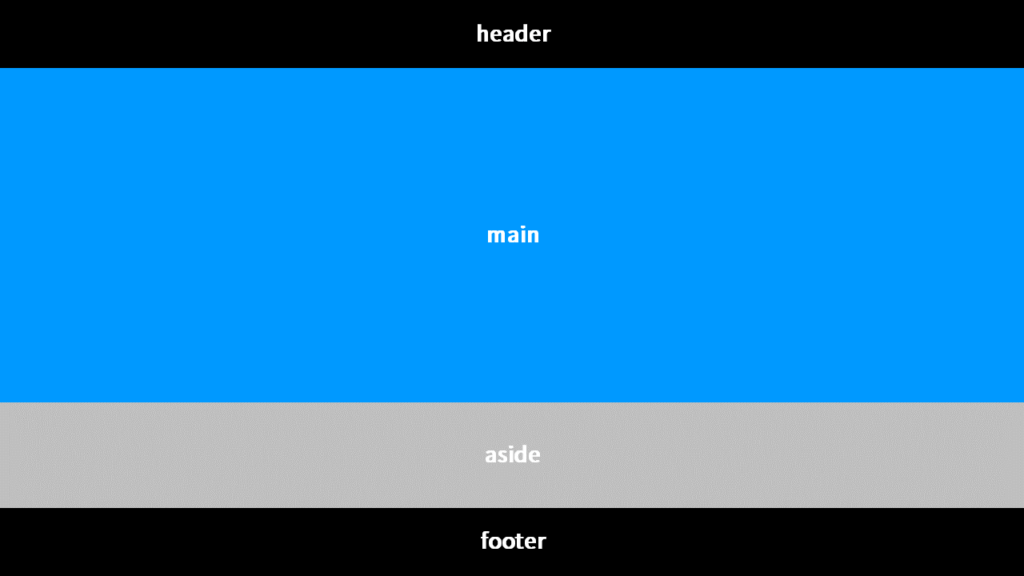
いずれも、HTML的な意味合いを持つだけで、デザインには影響を及ぼさないため、上記のように「左側にメイン・コンテンツを配置し、右側にサイドバーを配置」という配置・デザイン構成はCSSで設定します。
HTMLで書いただけでは下記のように上から順に表示されます。


<nav>
<nav>タグは、ナビゲーション・メニューを表すHTMLタグです。
検索エンジンに対して、内包される内容がナビゲーション・メニューであることを示します。
基本的には、ヘッダーに表示される主要なナビゲーション・メニューに使用されることが多く、<ul>タグを囲むようにして記述します。
<nav> <ul> <li>メニュー1</li> <li>メニュー2</li> <li>メニュー3</li> </ul> </nav>
<section>
<section>タグは、コンテンツの「章」を示すHTMLタグです。
本の構成を思い出していただくと分かりやすいのですが、「章」と言うからには「見出し」が必要になります。
そのため、<section>タグの中には必ず<h2>~<h6>の見出しタグを含む必要がある点に注意しましょう。
<article>
<article>タグは、「独立した記事」を意味するHTMLタグです。
使いどころは少ないですが、下記のような使い方が想定されます。
- <main>タグの中のコンテンツ全体を囲む
- 記事一覧ページで、各記事のタイトル・投稿日時・リンク等の情報を囲む
<dl>, <dt>, <dd>
<dl>, <dt>, <dd>タグは「定義リスト」と呼ばれ、用語の説明等に用いられるHTMLタグです。
<dl>タグの中身には、<dt>, <dd>, <div>のみを使用することができます。
実際の使い方は下記のとおりです。
<dl> <div> <dt>dlタグ</dt> <dd>定義リストを囲む</dd> </div> <div> <dt>dtタグ</dt> <dd>定義する対象の名称を囲む</dd> </div> <div> <dt>ddタグ</dt> <dd>定義する対象の説明文を囲む</dd> </div> </dl>
上記のコード例では、<dl>タグ内で<div>タグを使えることを示すために挿入していますが、<div>で囲むことは必須ではありません。
HTMLの属性
HTMLタグには、「属性」と呼ばれる識別子を設定することができます。
たとえば、下記のようなものが「属性」と呼ばれます。
<!-- aタグの「href属性」 --> <a href="https://staldia.com">リンク</a> <!-- imgタグの「src属性」 --> <img src="https://staldia.com/staldia-logo.png"> <!-- id属性 --> <p id="staldiaOriginalId">id名はページ内で重複してはならない。</p> <!-- class属性 --> <p class="staldia-original-class">class名はページ内で複数存在して良い。</p> <!-- style属性 --> <p style="color: red;">style属性はCSSを書くことができ、この場合は赤色の文字になります。</p>
id属性
HTMLにおけるid属性は「固有のID」を示すため、同一ページ内に同名のidが存在してはならないというルールがあります。
現実社会でも、「学生ID」や「会員ID」のように、個人を識別する固有の識別子として「ID」が利用されているでしょう。
idは、自由に名前を指定することが可能ですが、CSS/JavaScriptとの相性を考慮すると、数字から始まるid名は非推奨とされています。
特定の要素にidを付与することで、下記のように「#(ハッシュ)」を使ってページ内リンク(たとえば目次のような使い方)を設定することができます。
<a href="#midashi1">ページ内の#midashi1に移動</a> <!-- 途中を省略 --> <h2 id="midashi1">ここに移動する</h2>
ページ内リンクではなく、外部からアクセスする際にも、「https://○○.com/△△/#□□」というように#(ハッシュ)を指定すれば、特定のidにジャンプすることが可能です。
また、idを指定することで、CSSやJavaScriptでid名から特定の要素を装飾・操作することが可能になります。
class属性
HTMLのclass属性は、現実界の学校で「クラス分け」が行われるように、グループ分けの概念として用いられます。
つまり、同一のクラス名がページ内に複数存在して良いのです。
class名をスペースで区切ることで、ひとつの要素に対して複数のclass名を設定することができます。
<p class="staldia-text-red staldia-background-black">黒背景、赤文字</p>
<p class="staldia-text-red staldia-background-black staldia-font-size-big">黒背景、赤文字、文字サイズ「大」</p>
<!-- CSSでclass名を指定しデザイン調整 -->
<style>
.staldia-text-red{
color: red;
}
.staldia-background-black{
background: #000;
}
.staldia-font-size-big{
font-size: 1.5em;
}
</style>class属性を用いれば、一括で複数の要素を指定することができるため、CSSやJavaScriptから複数のHTML要素に対して処理を行いたい場合にはclass属性が用いられます。
- idの命名規則:JavaScriptで扱うことが多いためハイフンは使わず、大文字小文字またはアンダーバーで区切る(例:staldiaOriginalId)
- classの命名規則:CSSで扱うことが多いためハイフンで区切る(例:staldia-original-class)
style属性
HTMLのstyle属性を使用することで、HTMLタグに個別でCSSを指定することができます。
<p style="color: red;">文字色が赤になります。</p>
しかし、style属性では単独のHTMLタグにしかスタイルが指定できないため、基本的にはCSSファイルからclass名で指定し装飾しましょう。
CSSの書き方等については後日公開するCSS講座で解説します。
無料HTML入門まとめ
このページでは、サイト制作の基本であるHTMLの入門編を無料でお送りしてきました。
- HTMLは検索エンジンやブラウザに文書の構造や意味を正確に伝えるマークアップ言語
- HTMLは「挟む」書き方が基本
- HTMLファイル内で改行しても表示には反映されない
- HTMLは目に見えない情報を書くheadと、メイン・コンテンツを書くbodyに分けられる
- 各タグにはそれぞれ意味が存在し、適切に使うことで検索順位向上が期待できる
- id属性やclass属性は任意の名称を設定でき、CSSやJavaScriptから要素を指定できるようになる
- id属性はページ内リンクにも使用できる
HTMLを正しく理解することで、検索エンジンに正しい情報を伝えることができ、結果として基本的なSEO施策にも繋がります。
CSSやJavaScriptを理解するためにもHTMLの基礎知識は必須となるので、入門レベルのHTMLは必ず習得しておきたいところです。




