Luxeritasの記事一覧カスタマイズ!コピペCSSでおしゃれデザイン!

Luxeritas(ルクセリタス)のトップページ・記事一覧ページをおしゃれなデザインにカスタマイズする方法を解説します。
Luxeritasはカスタマイズを前提にデザインされているため、デフォルトの記事一覧ページは決しておしゃれなデザインではありません。
今回ご紹介する記事一覧ページのカスタマイズ方法は、CSSのコピペと簡単なPHPファイル編集で完結します。
PHPファイルの操作もコピペで簡単に完了するよう、分かりやすく解説しますので、ぜひ参考にしてみてください。
Luxeritas記事一覧カスタマイズの完成形
Luxeritasの記事一覧ページをカスタマイズした場合の完成形は、デモサイトにてご確認いただけます。
リンク先のデモサイト・トップページに適用されている記事一覧のデザインが、今回のカスタマイズの完成形です。
Luxeritas側の記事一覧設定
まずは、Luxeritasの「外観カスタマイズ」機能を用いて、記事一覧ページの設定を行います。
記事一覧スタイルを「タイル型」に
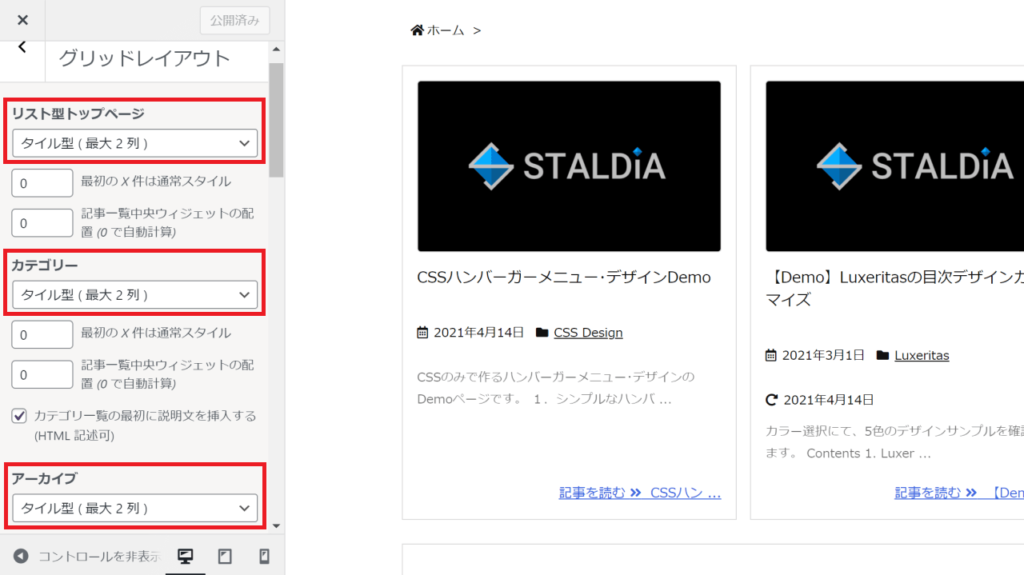
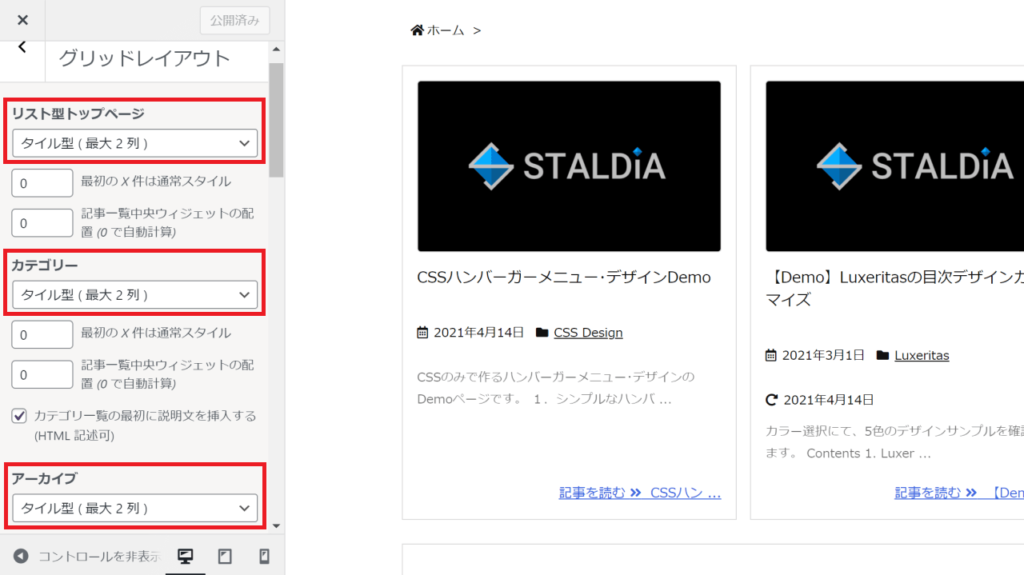
Luxeritasの外観カスタマイズ内「グリッドレイアウト」にて、「タイル型」を選択します。


タイル型には「タイル型(最大1列)」から「タイル型(最大4列)」までありますが、お好みの列数を選択してください。
リスト型トップページ、カテゴリー、アーカイブともに、すべてタイル型を選択しましょう。
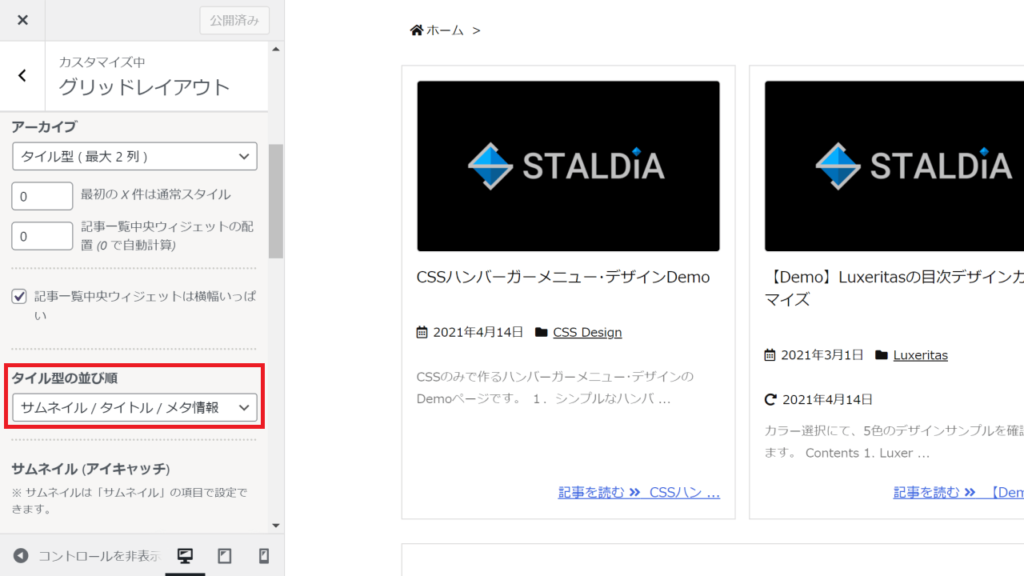
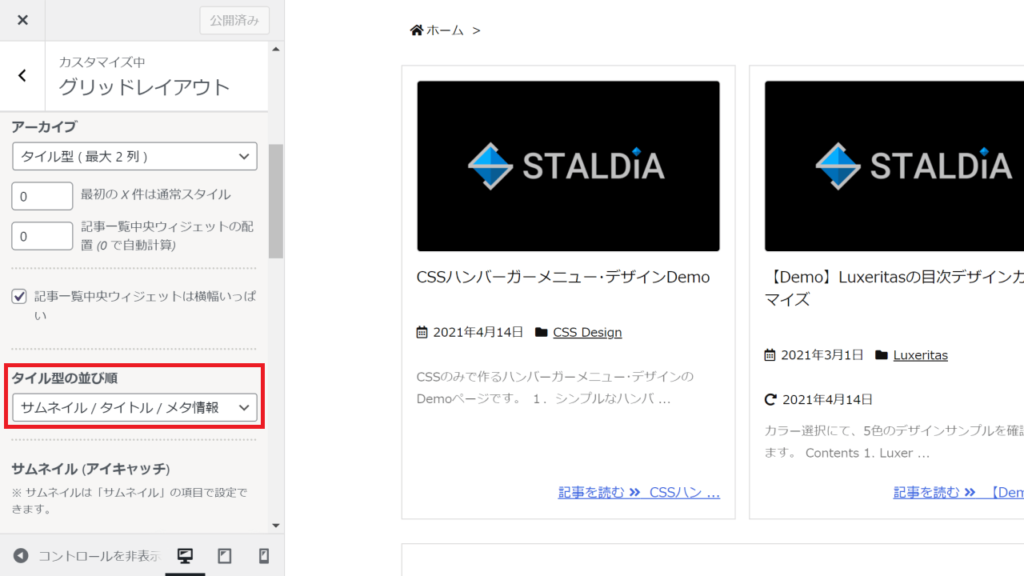
タイル型の並び順を指定
Luxeritasの外観カスタマイズ内「グリッドレイアウト」にて、タイル型の並び順を「サムネイル/タイトル/メタ情報」を選択します。


上記の設定がおすすめ(デモサイトと同じ配置)ですが、CSS適用後にプレビューを見ながら変更してみても良いかもしれません。
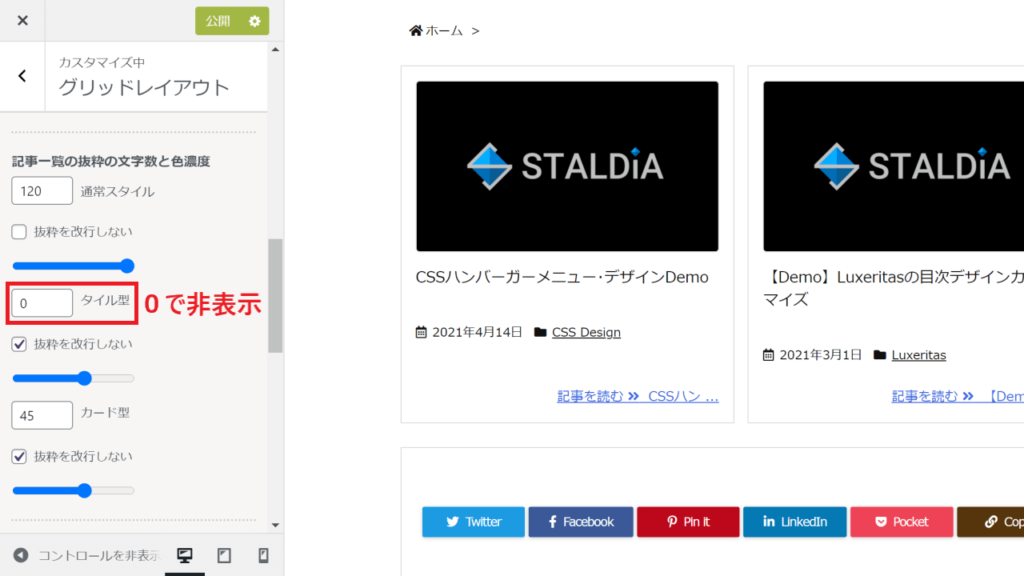
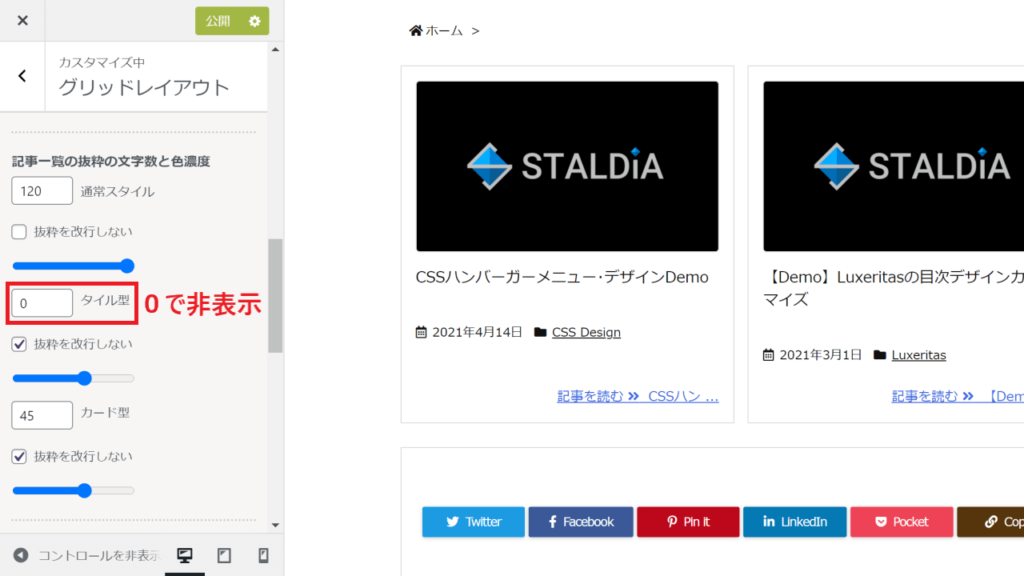
記事一覧の抜粋を非表示
Luxeritasの外観カスタマイズ内「グリッドレイアウト」にて、「記事一覧の抜粋の文字数と色濃度」における「タイル型」の数値を「0」に設定します。


これにより、記事一覧の抜粋が非表示となります。
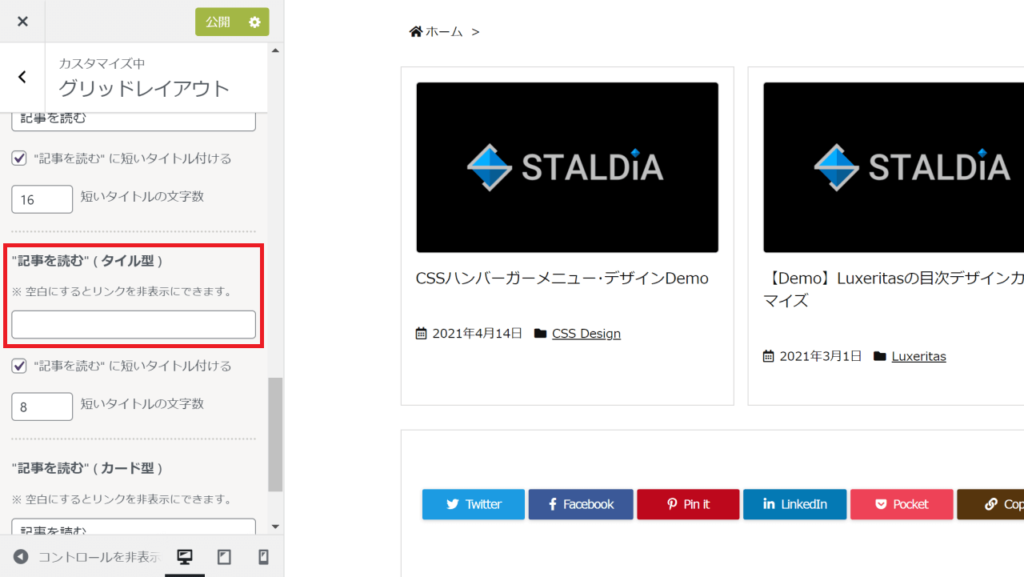
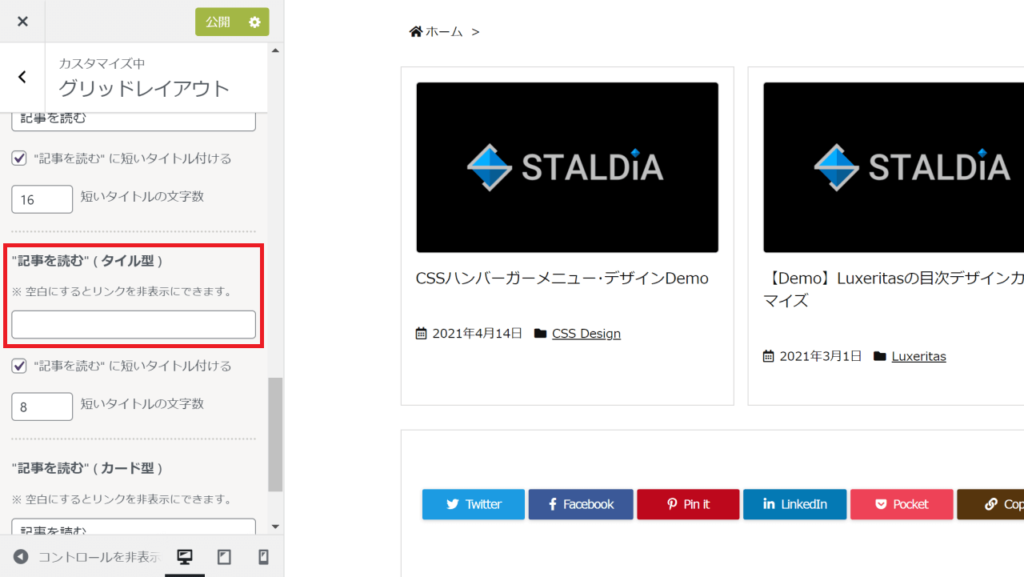
「記事を読む」リンクを非表示
Luxeritasの外観カスタマイズ内「グリッドレイアウト」にて、「"記事を読む"(タイル型)」を空白に設定します。


今回の記事一覧カスタマイズでは、タイル全体をリンクとするため、「記事を読む」リンクは不要です。
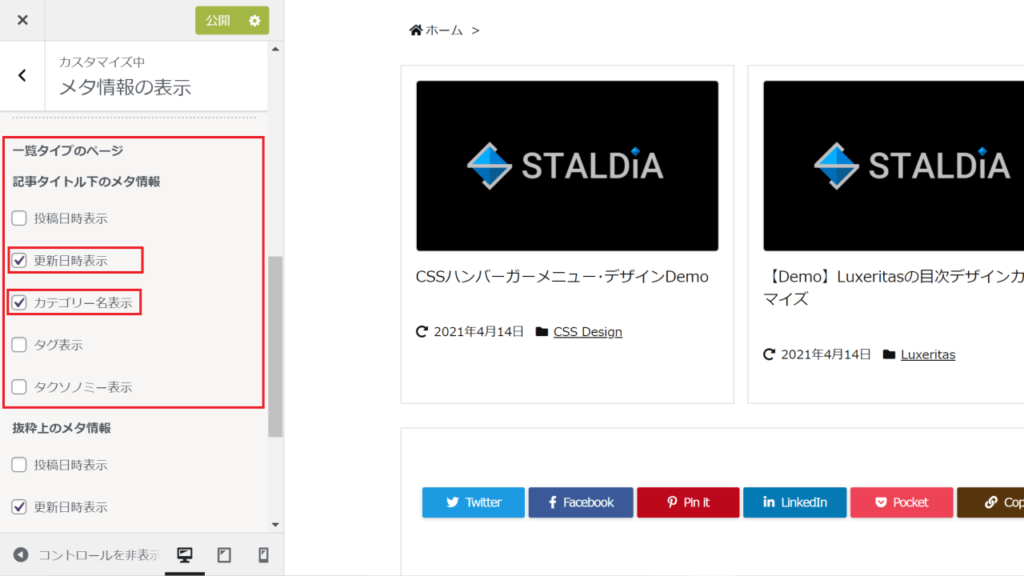
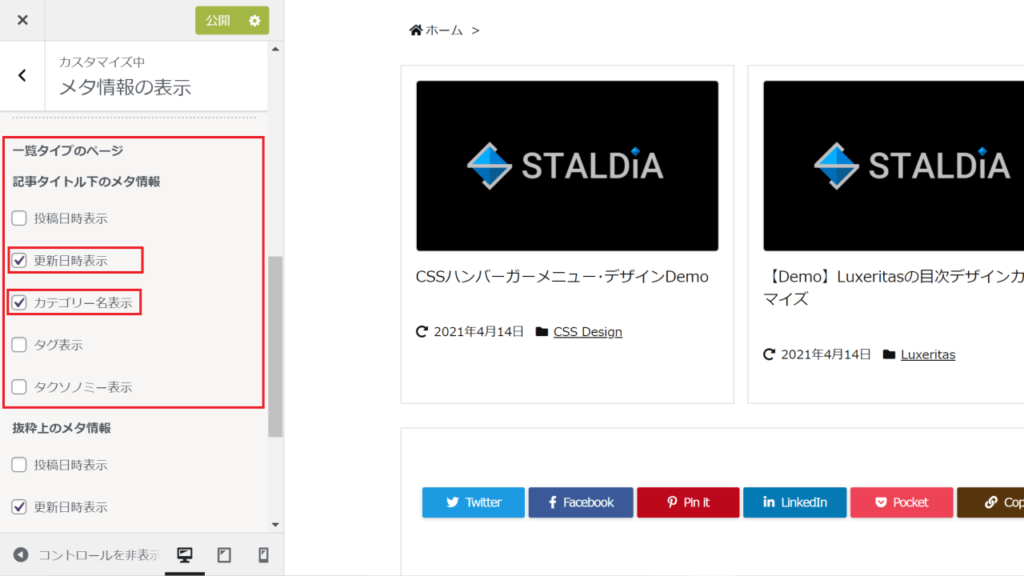
メタ情報の表示項目設定
Luxeritasの外観カスタマイズ内「メタ情報の表示」にて、「一覧タイプのページ」→「記事タイトル下のメタ情報」の項目を選択します。
「更新日時表示」(または「投稿日時表示」)と「カテゴリー名」にチェックを入れて保存しましょう。


以上で、Luxeritasの外観カスタマイズにおける設定は完了です。
記事一覧のリンクを全面化
Luxeritasの記事一覧(タイル型)の初期状態では、アイキャッチ画像(サムネイル)と記事タイトル文字の部分のみがリンクになっています。
今回のカスタマイズによる完成形は、カーソルをホバーした際にふわっと浮き上がるようなアニメーションを適用するため、タイル全面にリンクを適用した方がより自然な構造になり、ユーザビリティが高まるでしょう。
そこで、記事一覧のタイルにおけるリンク構造を改変するために、PHPファイル“list-excerpt-tile.php"を編集し、リンク全面化の準備を行います。
尚、PHPファイルのアップロード・ダウンロードには、基本的にFTPソフトが必要です。
※おすすめのFTPソフトは"FileZilla"(無料・フリーソフト)
list-excerpt-tile.phpのカスタマイズ歴を確認
記事一覧(タイル型)を構成する"list-excerpt-tile.php"に関するカスタマイズ歴の有無によって、今後の手順が異なります。
過去にLuxeritasをカスタマイズしたことがある場合には、FTPソフトを使用してLuxeritasの子テーマフォルダ“luxech"内に"list-excerpt-tile.php"があるかどうかを確認してください。
list-excerpt-tile.phpカスタマイズ歴なしの場合
Luxeritasの子テーマフォルダ"luxech"内に"list-excerpt-tile.php"が存在しない(カスタマイズ歴がない)場合は、カスタマイズ済みファイルをダウンロードして"luxech"にアップロードするだけでPHPファイルの操作は完了します。
下記リンクより、"list-excerpt-tile.zip"をダウンロードしてください。
ダウンロード完了後、zipファイルを展開して“list-excerpt-tile.php"を取り出し、サーバー上にあるLuxeritasの子テーマフォルダ"luxech"にコピー(アップロード)しましょう。
“luxech"フォルダへのアップロードが完了したら、CSSコピペの手順へ進んでください。
list-excerpt-tile.phpカスタマイズ歴ありの場合
Luxeritasの子テーマフォルダ"luxech"内に"list-excerpt-tile.php"が存在する(カスタマイズ歴がある)場合は、同ファイル内2箇所のコード編集を行います。
1つ目のカスタマイズ箇所
Luxeritasの子テーマフォルダ"luxech"から"list-excerpt-tile.php"をダウンロードして開き、下記のコードを探します。
行数は、過去のカスタマイズ状況によって変動しますが、デフォルトでは65行目から75行目あたりです。
<a href="<?php the_permalink() ?>" <?php echo $aria_label; ?>><?php
if( thk_thumbnail_exists( $attachment_id, $thumb ) === false ) {
$thumb = 'full';
}
if( $echo === true ) {
echo wp_get_attachment_image( $attachment_id, $thumb, 0, array( 'itemprop' => 'image', 'class' => 'thumbnail' ) );
}
else {
the_post_thumbnail( $thumb, array( 'itemprop' => 'image', 'class' => 'thumbnail' ) );
}
?></a>上記のコードを、下記のコードに変更(差し替え)します。
<a href="<?php the_permalink() ?>" <?php echo $aria_label; ?>></a><?php
if( thk_thumbnail_exists( $attachment_id, $thumb ) === false ) {
$thumb = 'full';
}
if( $echo === true ) {
echo wp_get_attachment_image( $attachment_id, $thumb, 0, array( 'itemprop' => 'image', 'class' => 'thumbnail' ) );
}
else {
the_post_thumbnail( $thumb, array( 'itemprop' => 'image', 'class' => 'thumbnail' ) );
}
?>変更点は、リンクの閉じタグ</a>を<a href="○○">の直後に移動した点のみです。
2つ目のカスタマイズ箇所
引き続き、"list-excerpt-tile.php"の更に下の方(デフォルトでは123行目あたり)を編集します。
元のコードは以下のとおりです。
<a href="<?php the_permalink() ?>" aria-label="No Image"><?php echo $no_img; ?></a>
こちらを、下記のコードに変更(差し替え)します。
<a href="<?php the_permalink() ?>" aria-label="No Image"></a><?php echo $no_img; ?>
こちらも、変更点はリンク閉じタグの位置変更のみ。
以上で、PHPファイルの編集によるリンク全面化の準備は完了です。
カスタマイズした"list-excerpt-tile.php"をLuxeritasの子テーマ"luxech"にアップロードし、上書き保存しましょう。
記事一覧カスタマイズCSS
WordPress管理画面の「外観」→「テーマエディター」から、Luxeritas子テーマのstyle.cssを編集します。
下記のカスタマイズ用CSSを、任意の場所にコピペしましょう。
/* Luxeritas記事一覧のデザイン・カスタマイズ */
div[id^="tile-"] .grid:not(#bottom-area){
padding: 0 !important;
box-shadow: 0 1px 5px #eee;
transition: .3s;
border-radius: 3px;
}
div[id^="tile-"] .grid:not(#bottom-area):hover{
transform: translateY(-5px);
box-shadow: 0 4px 10px #ddd;
}
div[id^="tile-"] .term img{
border-radius: 2px 2px 0 0;
border: 0;
border-bottom: 1px solid #ddd;
margin-bottom: 20px;
}
div[id^="tile-"] h2{
padding: 0 1em;
font-size: 18px;
font-weight: 700;
}
div[id^="tile-"] .meta{
padding: 16px 0;
margin-bottom: 0;
font-weight: 700;
}
div[id^="tile-"] .term a{
position: absolute;
width: 100%;
height: 100%;
}
div[id^="tile-"] .meta .category.items a{
left: 7px;
top: 7px;
border-radius: 20px;
}
div[id^="tile-"] .meta:not(.category.items){
text-align: right;
color: #999;
}
div[id^="tile-"] .meta .category.items a{
color: #fff; /* カテゴリ・リンク文字色 */
text-decoration: none;
font-weight: 600;
padding: 3px 8px;
font-size: 12px;
background: #333; /* カテゴリ・ボタン色 */
}
div[id^="tile-"] .meta .category.items a{
position: absolute;
}
div[id^="tile-"] .meta .category.items a:hover{
background: #888; /* カテゴリ・ホバーの色 */
}
/* SP・タブレットのみタイル幅調整(左右余白) */
@media (max-width: 991px){
#list.tile-2 #tile-2{
padding: 0 10px;
}
}
/* カテゴリのフォルダアイコン非表示 */
div[id^="tile-"] .meta .category .fa-folder{
display: none;
}上記のCSSを適用したら、全面リンクのおしゃれなタイル・カードの完成です。
カテゴリーリンクのボタン色や文字色をお好みで変更できるよう、CSSのコード内にコメントアウトにて変更すべき箇所を示してあります。
尚、デフォルトでカテゴリー名の前に表示されるフォルダアイコンは、PHPコードから削除することがベストプラクティスではありますが、Luxeritasの構造上、カテゴリー名や投稿日時等のメタ情報は投稿ページ・固定ページも含めて一括で管理されていることから、今回のカスタマイズではPHP内でフォルダアイコンを削除せずにCSSで非表示にしています。
Luxeritas記事一覧カスタマイズでおしゃれデザインに
Luxeritasの記事一覧ページはとてもシンプルなデザインであるため、カスタマイズによってイマドキなおしゃれデザインに仕上げましょう。
PHPファイルを編集するカスタマイズではありますが、誰もが簡単に挑戦できるよう解説させていただきました。
STALDIAでは、Luxeritasに限らず様々なWordPressテーマのデザイン・カスタマイズを承っております。
理想のサイト・デザインに仕上げたい、あのサイトのようなデザインを取り入れたい等、お客様のご要望に合わせたデザインをご提案致します。
ぜひ、お問い合わせページよりお気軽にご相談ください。




