Luxeritasタイトル画像の画質が粗い・ぼやけるを解決!サイズ調整CSS

Luxeritasは、高速・光速で有名なWordPressテーマ。
当サイトも、Luxeritasを使用させていただいています。
これまで複数のウェブサイトを開設・運営してきた中で、いくつかの有名なWordPressテーマを試してきましたが、まさに評判通り、表示速度においてLuxeritasの右に出るものはないと感じています。
ただし、カスタマイズを前提として設計されているようで、デフォルトのデザイン性は決して高いとは言えないでしょう。
WordPress管理画面の「Luxeritas管理(外観)」から行えるデザイン調整のみでは、物足りない部分も出てくるのではないでしょうか。
その中で、私が最初に調整したいと思った部分が、ヘッダーのサイトタイトル画像の画質。
ヘッダーはすべてのページに共通するパーツであり、特にタイトル画像はサイトのロゴが入る部分なので、ある程度の画質は維持したいですよね。
Luxeritasのタイトル画像の画質が粗くぼやけてしまい、困っている方も多いのではないでしょうか。
このページでは、Luxeritasのサイトタイトル画像を高画質で出力するためのCSSを公開します。
Luxeritasタイトル画像を高画質化
早速、Luxeritasのサイトタイトル画像を高画質にする方法を解説していきますが、CSSをコピペする前に確認すべき項目があるので、順を追って説明していきます。
「タイトル画像のサイズが大きすぎ」も解決
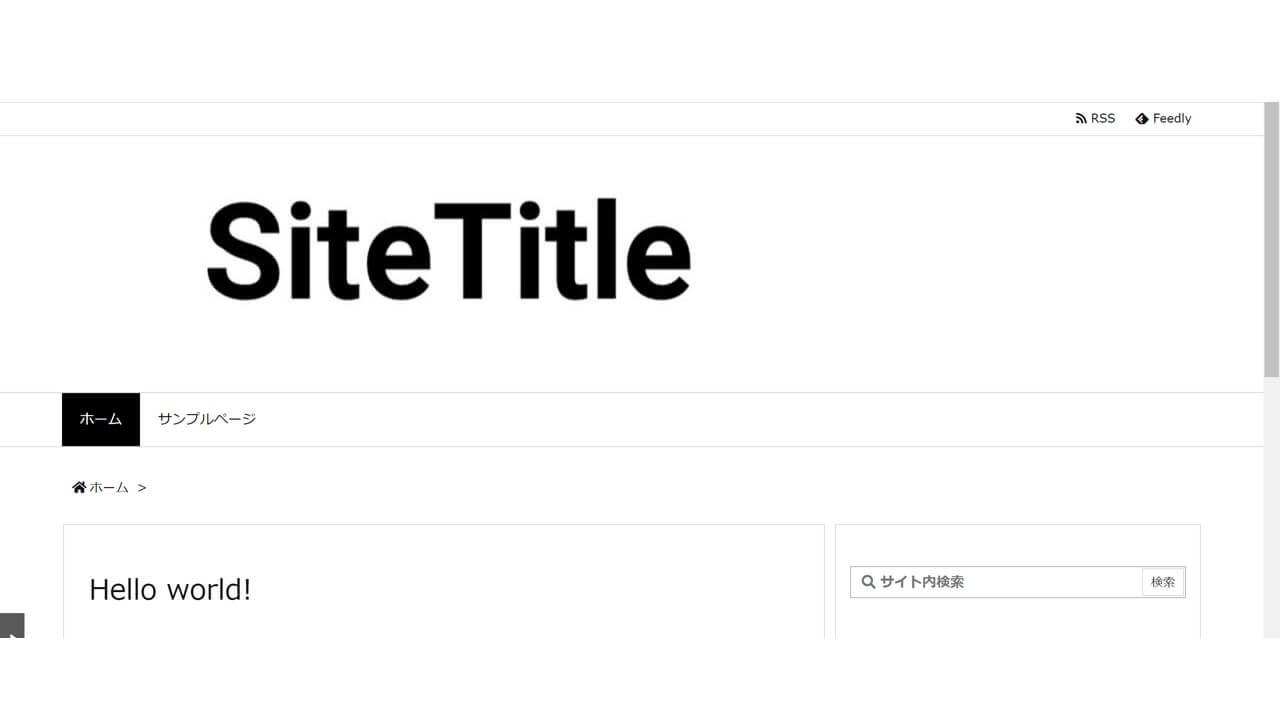
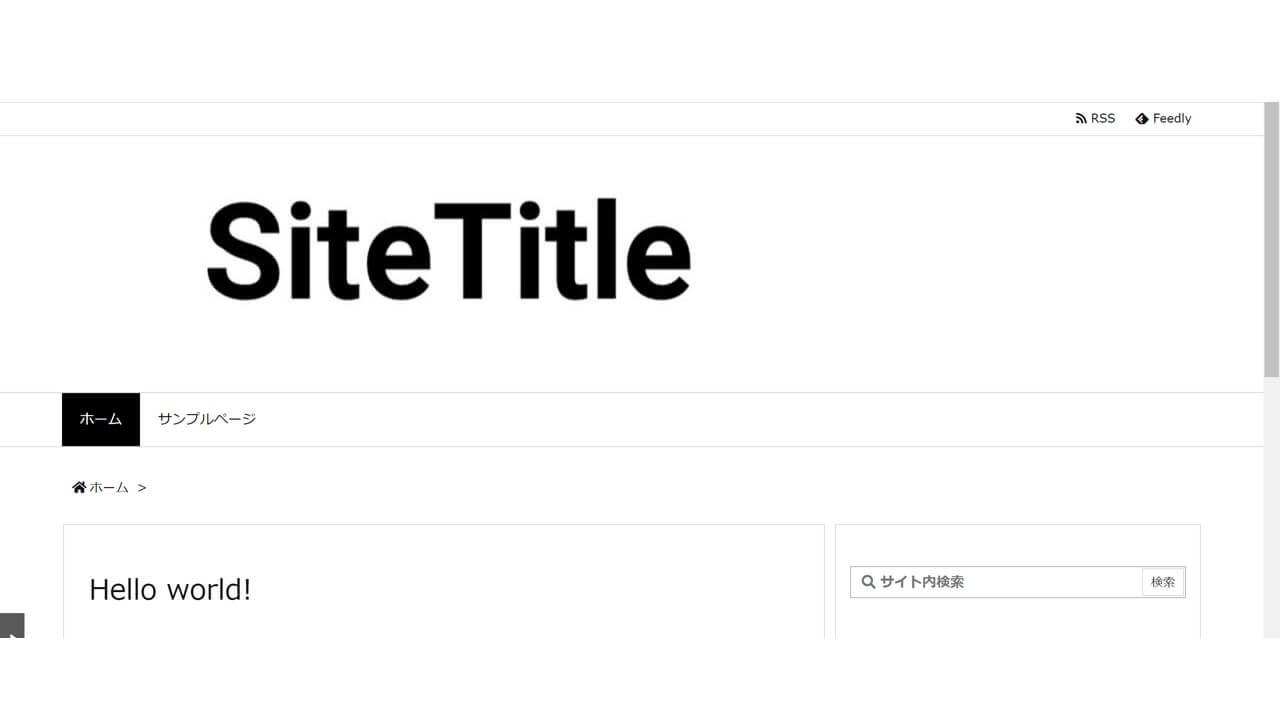
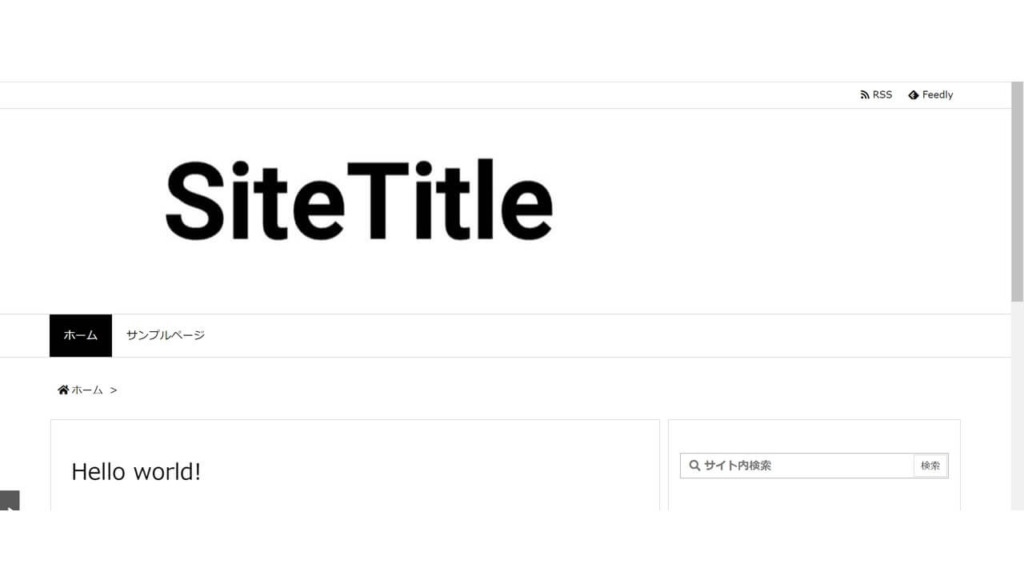
今回ご紹介するCSSは、下記の画像のように「サイトタイトル画像が大きすぎるサイズで出力されてしまう場合」にも対応可能です。


サイトタイトルを左寄せで配置する際、ヘッダーや他要素とのバランスを考慮すると、タイトル画像のサイズが大きすぎてはアンバランスになってしまいます。
下記にご紹介するCSSは、画像の縦横比を変えることなくサイズを調整できるため、どんなサイズの画像であっても綺麗にサイズ調整しながら配置することが可能です。
大きめの画像を用意する
サイトタイトルに使用する画像は、大きめの画像を用意してください。
適切なサイズはサイトタイトルの文字数によって変動しますが、おおよそ横幅750px以上の画像が理想的かと思います。
大前提として、CSSができるのは「画像の幅・高さの指定」のみであり、画像自体の画素数を増加させることはできません。
今回のCSSでは、寸法の大きな画像(高画質な画像)を小さいサイズで出力します。
これには画素数の話が絡みますので、詳しくは記事後半の「タイトル画像の画質が粗い原因」をご参照ください。
追加CSSは非推奨
Luxeritasの子テーマを適用した状態でカスタマイズを行います。
「追加CSS」ではなく、WordPress管理画面にある「テーマエディター」から子テーマのstyle.cssを編集しましょう。
- 外観
- テーマエディター
- Luxeritas Child Theme: スタイルシート(style.css)
WordPressのCSS編集機能は、「テーマエディター」と「追加CSS」の2種類がありますが、Googleは追加CSSによる編集を非推奨としています。
追加CSSが非推奨である理由を簡単に解説すると、追加CSSはWordPressが出力するHTMLファイルの<head>内に<style>タグを用いて直接CSSを書き込む仕様になっているからです。
ブラウザによるページ読み込みの性質上、HTMLとCSSは別々のファイルに分けて記述し、CSSを外部ファイルとして読み込むことが推奨されています。
テーマエディターを使用してstyle.cssを編集すれば、外部ファイルとして追記することができるため、細部までSEOを考慮するのであれば「テーマエディター」を使用したいところです。
尚、Luxeritas公式サイトにて子テーマが配布されていますので、カスタマイズを行う場合には子テーマを使用しましょう。
子テーマを使用することによって、親テーマのアップデートが行われた際もカスタマイズした部分のコードは保持されます。
画質改善・サイズ調整CSS
コピペ用CSSコード
テーマエディターでstyle.cssの編集画面を開いたら、下記コードをコピペします。
ちなみに、コードを貼り付ける場所は、子テーマ"style.css"の最初に書かれているテーマ情報の後(37行目以降)であればどこでも良いです。
/* タイトル画像の横幅を指定 */
#sitename img {
width: 250px;
}
画像の横幅のみを指定しているため、元の画像の縦横の比率を維持したまま横幅250pxで出力されます。
上記コード内では、タイトル画像の横幅を250pxに設定してありますが、必要に応じて200pxや300px等に変更して使用してください。
端末毎にサイズ変更する場合
PC・タブレット・スマートフォンでそれぞれ異なるサイズを指定したい場合には、スマートフォンを基準として、下記のようにPC・タブレット用のCSSを先ほどのコードの後ろに追記します。
レイアウトを変更したい端末に合わせて、下記の①~③いずれかのコードをコピペします。
/* ①PCのみ変更する場合 */
@media (min-width: 992px){
#sitename{
width: 300px;
}
}
/* ②PCとタブレット両方変更する場合 */
@media (min-width: 576px){
#sitename{
width: 300px;
}
}
/* ③タブレットのみ変更する場合 */
@media (min-width: 576px) and (max-width: 991px){
#sitename{
width: 300px;
}
}「スマホのみタイトル画像のサイズを変更したい」という場合には、最初に紹介したコードでスマホ用のサイズを指定した上で、上記②の「PC・タブレット両方」に上書きします。
尚、コメントアウト(/* */で挟まれた部分)はコピペする必要はありませんが、後から編集することになった時に何のためのコードなのか分かりやすいよう、一緒にコピペしておいても良いでしょう。
タイトル画像の画質が粗い原因
Luxeritasヘッダー内に出力されるサイトタイトル画像の画質が粗くなり、ぼやけてしまう原因について解説します。
Luxeritasにてサイトタイトルを画像化した場合、初期状態ではテーマ側でサイズが調整されることなく、アップロードされた状態のサイズで適用されます。
試しに、横幅750×高さ200pxの画像を適用した場合のヘッダーを見てみましょう。


インパクトがあると言えば響きが良いですが、サイトタイトルがあまりに大きすぎて、アンバランスですよね。
極端な話をすれば、横幅2000px等の大きな画像をサイトタイトル画像に設定すると、画面からはみ出すほどのサイズで表示されてしまいます。
この状態で、よく見る「左寄せのサイトタイトル画像」のようなレイアウトを実現しようとするならば、横幅250px前後のサイズにリサイズした画像を用意する必要があるのです。
しかし、「横幅が250pxの横長な画像」となれば、縦の大きさは50~60pxになり、とても小さな画像になります。
通常、ほとんどの個人ブログでは、PNG・JPG・GIFといった拡張子の画像ファイルでロゴを用意するでしょう。
これらの画像ファイルはラスター画像と呼ばれ、ピクセル(画素)の集積によって描画されているため、画像の寸法が小さくなればなるほど画質は粗くなり、大きくなればなるほど高画質になります。
単純に、ピクセルが多ければ多いほど、より細かな描画ができるようになるのです。
Luxeritasの初期状態のままヘッダー内に収まるサイズにしようとすると、必然的に画像のピクセル数が少ない状態になり、サイトタイトルがぼやけてしまう原因となります。
大きな画像を縮小し高画質に
CSSによってタイトル画像の横幅を指定すれば、大きな画像をギュッと小さくした状態で表示してくれます。
たとえ横幅1280pxでも、2400pxでも、一律で250pxで出力するということが可能になります。
サイトの表示上は同じ寸法で表示される訳ですが、元になっている画像を構成する画素数が違うため、画質は向上します。
実際に、このページ上で二つの画像を並べて出力してみましょう。




ある程度の画素数があるディスプレイで表示していれば、かなりのレベルで差が生じるのではないでしょうか。
今回の例とは反対に、小さな画像をCSSによって大きく引き延ばすこともできますが、ますます画像がぼやけて、画質の粗さが際立ってしまいます。
今度は、250pxの画像と750pxの画像の双方を、横幅750pxで指定して表示してみます。




たしかに、ブラウザに表示される画像の横幅はどちらも同じ750pxですが、画質の差は歴然としていますね。
つまり、表示させたい幅と同等かそれ以上の画質を維持した状態で、画像をアップロードすることが重要になります。
高画質と高速化の両立が重要
あまりにも画質が粗いと、やはり、サイト訪問者に対してどこか信頼感に欠けた印象を与えてしまいます。
近年は、スマホに搭載されるディスプレイの画質も大幅に向上しているため、ある程度の高画質を維持する必要があるでしょう。
しかし、Luxeritasを使用する最大のメリットは「サイト表示速度の高速化」であることを忘れてはなりません。
事実、画像の読み込みは、サイトの表示速度に最も影響を与える要素といっても過言ではありませんから、高画質にこだわるあまり、必要以上に大きなファイルサイズの画像をアップロードしないよう注意しましょう。
CSSによるサイズ調整は、あくまで「見た目の調整」であり、ファイルサイズまで圧縮されるわけではありません。
適度な大きさの画像を用意した上で、SquooshやTinyPNG等の画像圧縮サービスを利用してファイルサイズを抑える工夫が必要です。
ヘッダーの画質向上で好印象に
ヘッダーは、ページを開いた際、最初に目に飛び込んでくる重要な要素です。
Luxeritasの高速表示を活かしつつ、よりデザイン性が高く見栄えの良いサイトデザインを実現していきましょう。
最後に、当記事のポイントをまとめると、下記の通りです。
- 大きめ(高画質)な画像を用意する
- SEOの観点から「追加CSS」は使用せず「テーマエディター」にコピペする
- 高速化のため画像サイズが大きくなりすぎないよう注意する
STALDIAでは、Luxeritasのみならず、WordPressテーマ全般にてカスタマイズのご依頼を承っております。
「理想のデザインを実現したい」「あのテーマのようなデザイン・テイストを取り入れたい」等、お客様のご要望に沿ったサイトデザインをご提供致します。
どうぞ、お気軽にご相談ください。