MacでCSS疑似要素の位置がズレる!デザインが崩れる際の対処法

Apple社のmacOSを搭載する端末において、CSSの疑似要素(:before/:after)の位置がずれ、サイトデザインが崩れる問題が発生しているようです。
当該の問題が発生する条件や対処法について解説します。
MacでCSS疑似要素の位置がズレる
macOS搭載機種でCSSの疑似要素を用いたデザインを表示した際、疑似要素の位置がずれてサイトデザインが崩れる事象が発生しています。
macOS上では、SafariやGoogle Chrome等ブラウザの種類に関わらず、疑似要素の位置に若干のズレが生じるようです。
Windows10搭載のPCやiOS搭載のiPhoneにおいては、ブラウザを問わずズレ・崩れは見られないことから、macOSに原因があると考えられます。
尚、一部Android端末では、macOSほどではないものの、微細なズレが見受けられました。
ハンバーガーメニューが崩れる




私自身がmacOSにおけるCSS疑似要素のデザイン崩れに気付いたのは、「CSSのみで作るおしゃれハンバーガーメニュー・デザイン」のデモサイトを製作したときでした。
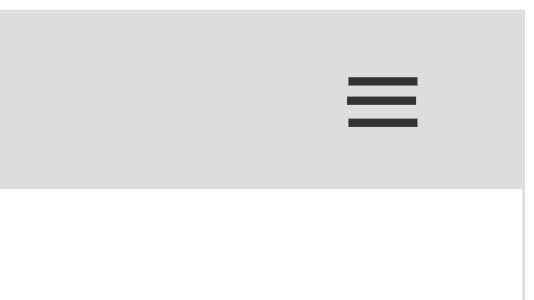
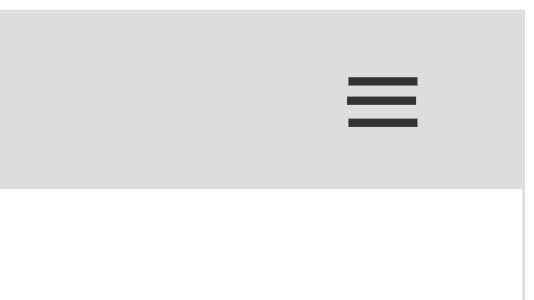
macOSで閲覧すると、上記の画像のようにデザインが崩れます。
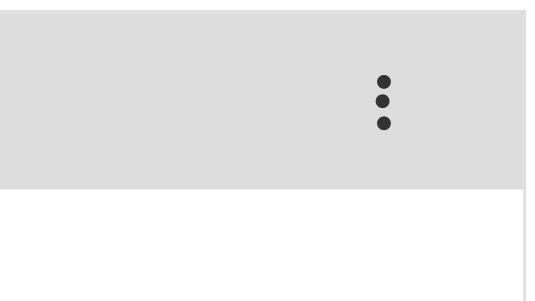
ハンバーガーメニューでは、多くの場合において3つのボーダーや3つのドットでメニューアイコンを示します。
その際、CSS疑似要素の:beforeや:afterを用いて上下の線を表現するケースが多いものです。
ハンバーガーメニューは基本的にモバイル端末で表示されるため、macOS上のデザイン崩れを気にする必要に迫られるケースは少ないものの、ブラウザ幅を狭めて表示した場合を想定すると、可能な限り対応しておきたいところ。
また、ハンバーガーメニューに限らず、ボックスデザインの装飾等に疑似要素を使用した場合も、意図しない位置に疑似要素が配置されてしまう可能性もあります。
macOSの疑似要素ズレ解決方法
macOS上でCSS疑似要素を用いたデザインが崩れる際は、「HTML要素と疑似要素を同時に使わない」ことで対応可能です。
つまりは、<span></span>等のHTML空要素を用いてデザインを構成することで、macOS上でのデザイン崩れを解消できます。
疑似要素のみならズレない場合も
このことが発覚したのは、ハンバーガーアイコンの3本線をすべて疑似要素(要素1の:before/:after+要素2の:before)でデザインしたハンバーガーメニューのデザインは崩れていなかったからです。
また、Macで閲覧してもハンバーガーメニューのデザインが崩れていないサイトのソースコードを解析すると、疑似要素を使用せずにすべてHTMLの空要素で構成されていることが分かりました。
実際にCSS疑似要素をHTML空要素に置き換えたところ、CSSの内容(セレクター以外)は一切変更していないにも関わらず、macOSを含む各種OS上でズレのないデザインが表示されるようになりました。
疑似要素を用いたデザインが崩れる場合には、HTMLにデザイン用の空要素を追加することで解決できる場合があります。
疑似要素をHTML要素に置き換える
macOS上でCSS疑似要素を用いたデザインが崩れてしまう問題を解決するための、具体的な対応方法について解説します。
たとえば、下記のようなハンバーガーアイコン(アイコン部分のみ)があるとしましょう。
<!-- ハンバーガーアイコンのみのHTML --> <span class="hamburger-icon"></span>
/* ハンバーガーアイコンのみのCSS */
/* 共通部分 */
.hamburger-icon, .hamburger-icon:before, .hamburger-icon:after{
position: absolute;
content: "";
width: 25px;
height: 3px;
background: #333;
top: 50%;
left: 50%;
}
/* 真ん中の線 */
.hamburger-icon{
transform: translate(-50%, -50%);
}
/* 上の線 */
.hamburger-icon:before{
transform: translate(-50%, -300%);
}
/* 下の線 */
.hamburger-icon:after{
transform: translate(-50%, 200%);
}上記HTMLコード内の<span class="hamburger-icon"></span>の前後に、同様の空要素を配置します。
<!-- 改変後のハンバーガーアイコンHTML --> <span class="hamburger-icon-before"></span> <span class="hamburger-icon"></span> <span class="hamburger-icon-after"></span>
元々は<span class="hamburger-icon"></span>の前後にCSSの疑似要素を用いて線を描画していましたが、<span></span>を前後に追加することで代替します。
class名は何でも良いですが、CSSの書き換えを行う際に分かりやすいよう"hamburger-icon-before"と"hamburger-icon-after"としました。
HTML内に新しい空要素を追記した後は、CSSコード内の":before"と":after"を置き換えます。
今回の例では、下記のように変更しましょう。
- .hamburger-icon:before → .hamburger-icon-before
- .hamburger-icon:after → .hamburger-icon-after
元のCSSでは":(コロン)"を用いて疑似要素を描画していた部分を、"-(ハイフン)"に変更しています。
もちろん、全く新しいclass名を付与した場合は、そのclass名を指定しましょう。
/* ハンバーガーアイコンのみのCSS */
/* 共通部分 */
.hamburger-icon, .hamburger-icon-before, .hamburger-icon-after{
position: absolute;
content: "";
width: 25px;
height: 3px;
background: #333;
top: 50%;
left: 50%;
}
/* 真ん中の線 */
.hamburger-icon{
transform: translate(-50%, -50%);
}
/* 上の線 */
.hamburger-icon-before{
transform: translate(-50%, -300%);
}
/* 下の線 */
.hamburger-icon-after{
transform: translate(-50%, 200%);
}MacでCSSデザインを確認
CSS疑似要素をHTML要素に置き換えたなら、macOS上でデザインのズレが解消されたかどうか確認してみましょう。
今回はmacOS上でデザインが崩れる際の解決方法としてご紹介しましたが、その他のOSや古いブラウザでのデザイン崩れにも対応できる可能性があります。
疑似要素を用いたデザインが崩れてしまう際には、OSやブラウザ等の環境を問わず試してみる価値があるでしょう。




