AdSenseレスポンシブ広告がスマホで親要素をはみ出す!対処法を解説

Google AdSense(アドセンス)のレスポンシブ広告が、スマホ表示時に親要素の幅をはみ出して全画面(全幅)表示になってしまう現象について、対処法を解説します。
(当サイトでは実施していません。)
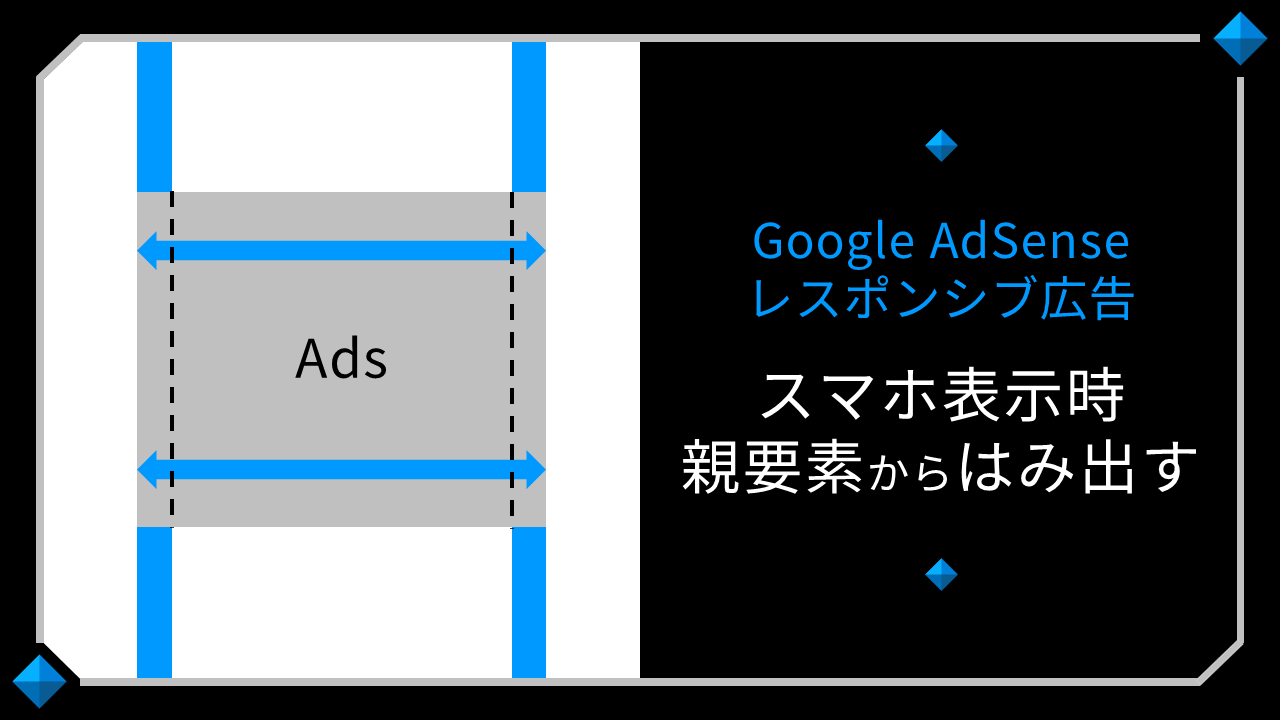
AdSenseがスマホ表示時にはみ出す
Google AdSenseのレスポンシブ広告は、スマホ表示時は基本的に親要素の幅を無視して全画面表示になるよう設定されています。
これは、Googleが長年の広告運用を通じて収集したデータにより、全画面表示の広告がそれ以外の広告に比べクリック率が高いことが判明しているためです。
Google のテストにより、モバイル デバイスが縦表示の場合には全幅サイズのレスポンシブ広告の成果が高いことが判明しています。
レスポンシブ広告は親要素の横幅を無視
スマホ表示時、Google AdSenseのレスポンシブ広告は親要素に対してCSSで設定された横幅を無視します。
そのため、CSSの調整のみで対応しようとしても親要素からはみ出す挙動は改善されません。
これは、Google AdSenseが用いているiframeとJavaScriptによって表示されていることが原因です。
AdSenseが全幅サイズになる原因
Google AdSenseによって配信されるレスポンシブ広告は、スマホ表示時に画面の横幅をJavaScriptによって計算し、広告を構成するHTML要素のstyle属性(インラインCSS)にピクセル指定で横幅を設定した広告を表示します。
要素のstyle属性に直接指定されたCSSは外部CSSの指定よりも優先されますが、本来、!importantの記述があれば上書きされます。
しかし、Google AdSenseはiframeによってGoogleのサーバー(外部サイト)から広告を「埋め込む」という形式で表示されているため、iframeタグに内包された要素に対してスタイルを指定することはできません。
仮にAdSenseを囲む要素の横幅が300pxであったとしても、広告が350pxで配信されていれば当然50px分はみ出してしまいます。
AdSenseが親要素をはみ出る時の対処法
スマホ表示時にGoogle AdSenseのレスポンシブ広告がはみ出る原因は、広告配信時にJavaScriptによって横幅が計算されているためなので、広告が配信される前の段階で正しく設定する必要があります。
手順は下記のとおりです。
- 外部CSSファイルではなくstyle要素<style>にCSSを指定
- AdSenseのinsタグの不要な属性を削除
AdSenseの親要素<ins>にstyleを指定
Google AdSenseで発行されるタグの中には<script>タグと<ins>タグが含まれており、このうち<ins>タグがAdSenseのiframeを囲む「親要素」となります。
そのため、まずはinsタグに対してCSSを設定していきましょう。
CSSの書き方には
- インラインCSS(各要素のstyle属性)
- <style>タグに記述(<head>内)
- 外部CSSファイルに記述
上記3つの記述方法がありますが、AdSenseのレスポンシブ対応に関しては1または2の記述方法が推奨されています。
そのため、<head>内に<style>を用いてCSSを記述してください。
WordPressサイトの場合は、管理画面の「外観」→「カスタマイズ」→「追加CSS」に記述することで<head>内に<style>属性として記述されます。
/* PC&Tab */
.staldia-adsense{
width: 350px;
height: 260px;
}
/* SP */
@media (max-width: 575px){
.staldia-adsense{
width: 100%;
height: 320px;
}
}@media属性の “max-width: 575px" という記述は「画面幅が575px以下のとき」という指定です。
スマホ版との切り替わりポイントはサイト毎に異なりますが、だいたい600px前後で設定しておけば問題ないでしょう。
また、PCとタブレット表示のときは「サイドバーあり」「2つの広告を横並びに表示させる」という条件を想定し、横幅と縦幅を指定しています。
こちらも必要に応じて変更してください。
AdSenseタグのレスポンシブ属性を削除
Google AdSenseが親要素の横幅からはみ出る現象を防止するためには、<ins>タグからレスポンシブ広告に関する属性を削除する必要があります。
具体的には、下記の箇所を削除します。
- data-full-width-responsive="true"
data-full-width-responsive属性は初期値がfalseなので、trueからfalseに変更しても同様の効果が得られます。
data-ad-client属性等は個人のAdSense IDと紐づけられている情報であるため、下記コードをコピーせずご自身のコードを編集してください。
<!-- 変更前 --> <ins class="adsbygoogle" style="display:block;" data-ad-client="ca-pub-1234567890123456" data-ad-slot="5678" data-ad-format="auto" data-full-width-responsive="true"></ins> <!-- 変更後 --> <ins class="adsbygoogle" style="display:block;" data-ad-client="ca-pub-1234567890123456" data-ad-slot="5678" data-ad-format="auto"></ins>
以上の手順を実行すると、スマホ表示時のレスポンシブ広告が、画面の全幅ではなく親要素の幅に収まるよう変更されているはずです。
AdSense管理プラグインが悪さする場合も
Google AdSenseの広告タグを簡単に管理できるプラグイン(AdSense Plugin WP QUADS等)を使用している場合、上記の手順を試してもスマホ表示時のAdSense広告が親要素をはみ出す場合があります。
任意のAdSenseコードを貼り付けていても、プラグインが新たに別の<ins>タグを生成してしまう場合、これまでご紹介した手順は効果を発揮しません。
Google AdSense管理用のプラグインを停止し、自作のショートコードで管理する等の対応を検討してください。
スマホのAdSense広告は画面全幅が最適
ここまで、「スマホ表示時のGoogle AdSenseの広告サイズが親要素からはみ出す場合の対処法」を解説してきましたが、Googleが公式に発表している情報によると、スマホ表示時のAdSense広告で最大限の効果を得るためには画面全幅表示が最適とのこと。
サイトの見栄えと収益性、どちらを重視するかによって対応は分かれそうです。