Luxeritasスマホメニュー・カスタマイズ!ハンバーガー化でおしゃれに

Luxeritasのスマホメニュー(モバイルメニュー)を、おしゃれでスタイリッシュなハンバーガーメニューにカスタマイズする方法をご紹介します。
当サイトもLuxeritasを使用していますが、Luxeritasのスマホメニューは少々デザインのクセが強いため、カスタマイズしたいという方も多くいらっしゃるのではないかと思います。
ちなみに、今回のカスタマイズはCSSだけでなくPHPファイルも操作しますが、細かな部分まで丁寧に解説していきますので、ぜひ参考にしてみてください。
尚、今回のハンバーガーメニューはJavaScriptを使用せずCSSのみで動作するため、動作が軽いだけでなく、AMPページでも使用可能になっているはずです。
(当サイトはAMPを導入していないため、AMPページにおける動作は未検証)
Luxeritasスマホメニューの完成形
まずは、下記のデモサイトにて、Luxeritasスマホメニューをカスタマイズした「おしゃれなハンバーガーメニュー」の完成形をご覧ください。
今回の場合、個別のデモページは用意しておらず、デモサイト自体に適用されているハンバーガーメニューが見本となります。
PCからご覧になる場合には、ブラウザの幅を狭めることでハンバーガーメニューが表示されます。
Luxeritasのグローバルメニュー表示設定
今回のハンバーガーメニュー・カスタマイズは、Luxeritasのスマホメニューのデザインを調整するのではなく、新たにスマホ・タブレット用のモバイルメニューを作成します。
このままでは、新しいメニューとLuxeritasにデフォルトで表示されるグローバルメニューが両方表示されてしまうことになるため、PC表示時はLuxeritasデフォルトのグローバルメニューのみを表示し、スマホ・タブレット表示時には新しいハンバーガーメニューのみを表示する必要があります。
しかし、Luxeritas側には、スマホ・タブレット表示時のみグローバルナビ表示をOFFにするという機能はないため、Luxeritas設定の「グローバルナビ表示」はチェックを入れたまま作業を進めてください。
後に紹介するCSSにて、スマホ・タブレット時のみグローバルメニューを非表示にします。
Luxeritasに新スマホメニュー追加
メニュー用ウィジェットを追加する
今回のスマホ・ハンバーガーメニュー化カスタマイズでは、Luxeritasのグローバルメニューは使用せず、新たにモバイルメニューを作成して独自のCSSを適用します。
新しいスマホメニューを有効化するために、functions.phpに下記のコードを追記しましょう。
ちなみに、プラグイン"Code Snippets"を使用すれば、functions.phpが安全に編集できるため、大変おすすめです。
register_nav_menus( array( 'ori-header-menu'=>'Original-Header' ) );
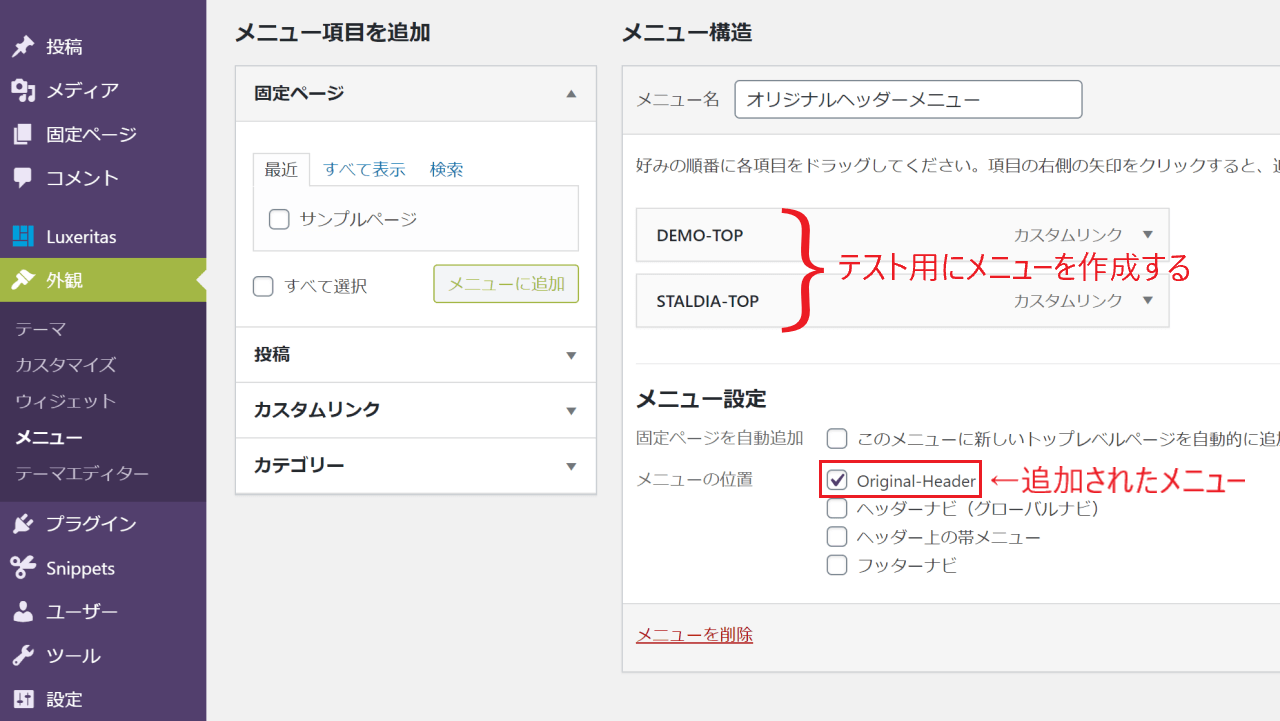
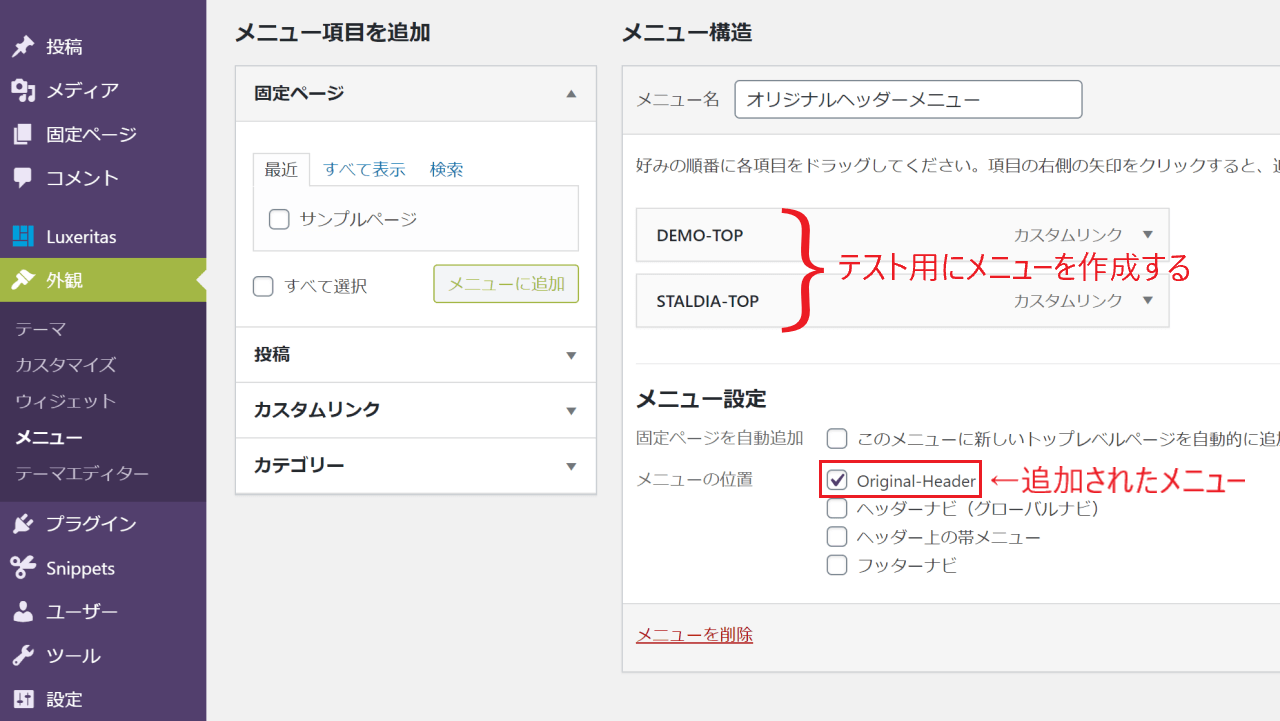
これにより、WordPressのメニュー編集画面の「メニューの位置」として、新しいメニューウィジェット"Original-Header"が認識されるようになります。


テスト用として、適当な項目を含んだメニューを作成し、「メニューの位置」にて"Original-Header"にチェックを入れ保存しておきましょう。
この時点では、"Original-Header"というメニューウィジェットが有効になっただけであるため、ページを表示しても従来のグローバルメニューの項目が表示されますが、問題ありません。
この後の手順にて、このウィジェットを表示する位置を指定していきます。
スマホ用ハンバーガーメニューを配置する
スマホ・ハンバーガーメニューを配置するために、header.phpを編集します。
FTPソフト等を使用して、必ずバックアップを行うようにしましょう。
ちなみに、おすすめのFTPソフトはFileZillaです。
メニュー配置の手順を簡単に解説すると、下記のようになります。
- Luxeritasのheader.phpをFTPソフトを使ってダウンロード
- header.phpにコードを挿入
- Luxeritasの子テーマ内に編集したheader.phpをアップロード
Luxeritasのheader.phpをダウンロード
ダウンロードするheader.phpに関しては、下記の条件によって状況が異なります。
- Luxeritasの子テーマを使用しているか
- 過去にheader.phpをカスタマイズしたことがあるか
子テーマを使用していて、過去にheader.phpをカスタマイズしたことがある場合には子テーマ内にあるheader.phpを、まだ一度もheader.phpをカスタマイズしていない場合には親テーマ内のheader.phpをダウンロードします。
過去にheader.phpをカスタマイズしたことがあるかどうか不確かな場合は、FTPソフトでLuxeritasの子テーマ"luxech"を開けば分かります。
ディレクトリの場所は以下のとおりです。
子テーマ内にheader.phpがあったならば、そのheader.phpをローカル(ご自身のPC)にドラッグ&ドロップでダウンロード(コピー)しましょう。
子テーマ内にheader.phpがない場合には、親テーマ"luxeritas"からheader.phpをダウンロード(コピー)します。
このとき、親テーマ内のheader.phpは削除せずに残してコピーするようにしてください。
header.phpにスマホメニューを追加
Luxeritasのheader.phpをダウンロードした後、ファイル名を"header.txt"に変更し、任意のテキストエディタで編集します。
メモ帳でも編集は可能ですが、見づらいと感じるのであればフリーソフト"Sublime Text 3″がおすすめです。
テキストエディタを開いたら、コードを挿入します。
まずは、コードを挿入する場所をチェック。
header.phpの194行目(カスタマイズしていない場合)あたりにある「<header id="header"…>」の直後に挿入します。
<header id="header" itemscope itemtype="https://schema.org/WPHeader"<?php if( isset( $luxe['add_role_attribute'] ) ) echo ' role="banner"'; ?>> <!-- !!ここに挿入する!! --> <?php // Global Navi Upper
上記の「ここに挿入する」の部分に、下記コードをコピペで挿入します。
<!--SPオリジナルヘッダーメニュー--> <div class="ori-header-menu ori-header-sp"> <input type="checkbox" id="ori-ham-menu" class="ori-ham-menu-hidden"/> <label for="ori-ham-menu" class="ori-ham-switch"><span></span></label> <div class="ori-ham-wrap"> <?php wp_nav_menu( array( 'theme_location'=>'ori-header-menu', 'container'=>'nav', 'items_wrap' =>'<ul id="original-nav">%3$s</ul>')); ?> </div><!--/.ori-ham-wrap--> <div class="ori-ham-cover"></div> </div><!--/.ori-header-sp-->
尚、コードを挿入する際は、元のコードと挿入するコードとの間に1行分の改行スペースを空けて挿入しても、表示に影響はありません。
header.phpを子テーマ内にアップロード
スマホ・ハンバーガーメニュー用のコードをheader.phpに挿入したら、Luxeritasの子テーマ"luxech"のフォルダ内にheader.phpをアップロードします。
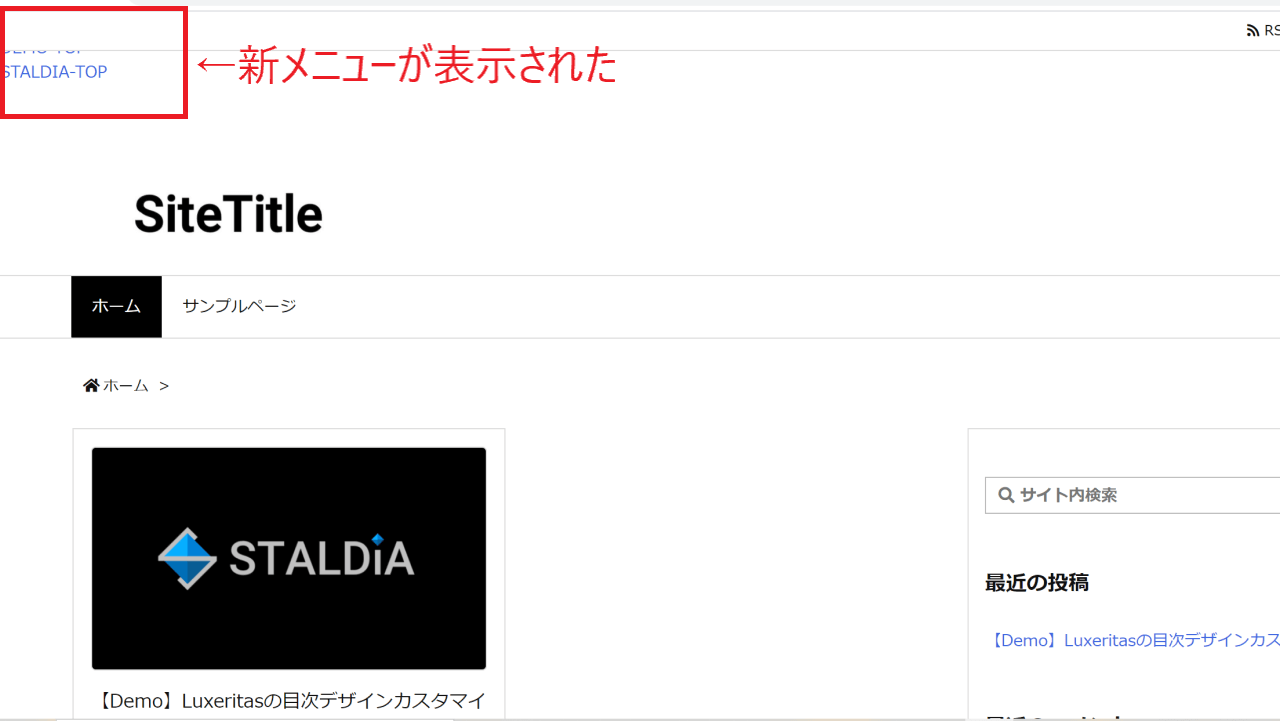
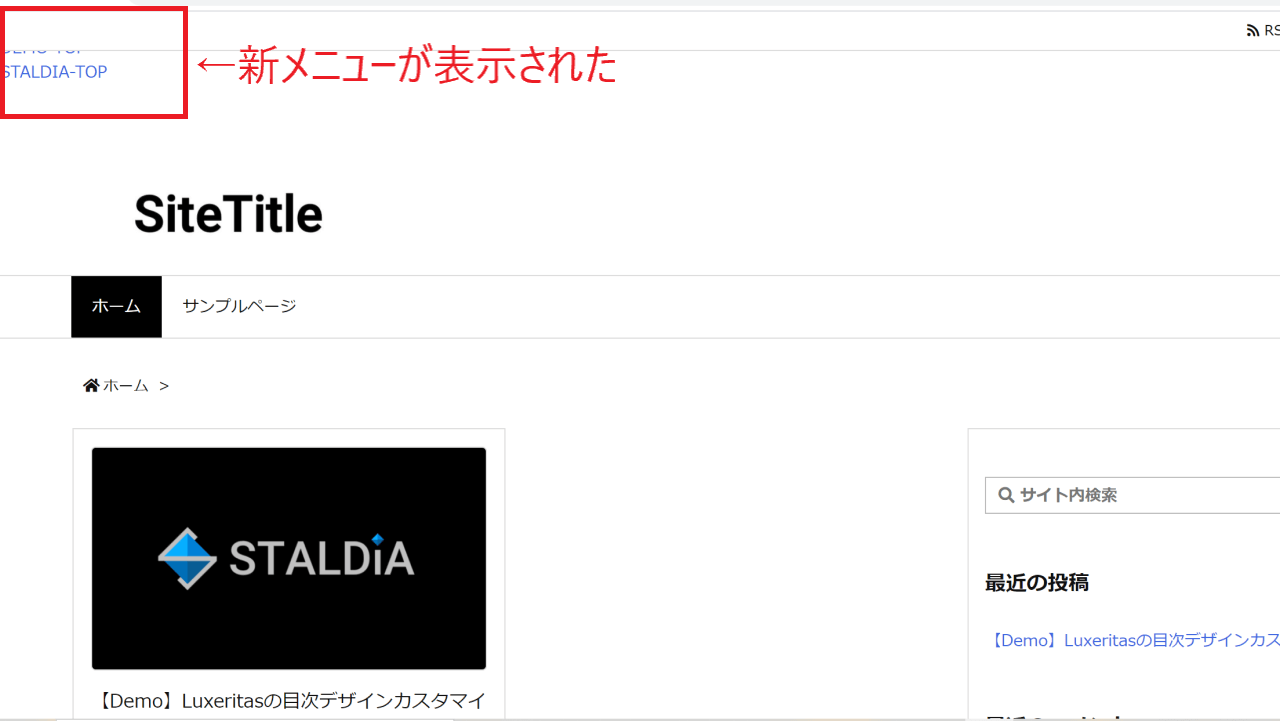
アップロードが完了したら、サイトを表示してみましょう。
最初に有効化したメニューウィジェット"Original-Header"の項目が、サイトの左上に表示されるはずです。


ただし、この時点ではスタイルが適用されておらず、リストが剥き出しの状態ですので、CSSにてデザインを整えていきます。
スマホ・ハンバーガーメニュー化CSS
下記のCSSをテーマエディターにコピペすることで、開閉可能かつおしゃれなスマホ・ハンバーガーメニューのデザインが適用されます。
/* スマホ・ハンバーガーメニュー */
/* スマホ・タブレット共通設定 */
@media (max-width: 991px){
.ori-ham-menu-hidden{
display: none;
}
.ori-header-sp{
color: #333; /* メニュー全体の文字色 */
height: 0;
}
#original-nav li{
list-style: none;
}
#original-nav a{
color: #333; /* ナビメニューリストの文字色 */
display: block;
padding: 0 2em 0 1em;
}
.ori-ham-switch{
height: 4rem;
width: 4rem;
position: absolute;
right: 5%;
z-index: 9999;
cursor: pointer;
}
.ori-ham-switch:after{
content: 'menu';
font-size: 10px;
position: absolute;
bottom: 0;
left: 50%;
transform: translate(-50%, 50%);
transition: .5s;
font-weight: 600;
}
.ori-ham-switch span, .ori-ham-switch span:before, .ori-ham-switch span:after{
content: '';
display: block;
position: absolute;
background: #000; /* 開閉ハンバーガーの色 */
height: 3px;
width: 25px;
border-radius: 3px;
transition: .5s;
}
.ori-ham-switch span{
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.ori-ham-switch span:before{
top: 50%;
left: 50%;
transform: translate(-50%, -300%);
}
.ori-ham-switch span:after{
top: 50%;
left: 50%;
transform: translate(-50%, 200%);
}
#ori-ham-menu:checked ~ .ori-ham-switch{
position: fixed;
}
#ori-ham-menu:checked ~ .ori-ham-switch:after{
content: 'close';
transform: translate(-50%, 50%);
}
#ori-ham-menu:checked ~ .ori-ham-switch span{
background: none;
}
#ori-ham-menu:checked ~ .ori-ham-switch span:before{
transform: rotate(405deg);
top: 47.5%;
left: 5%;
}
#ori-ham-menu:checked ~ .ori-ham-switch span:after{
transform: rotate(-405deg);
top: 47.5%;
left: 5%;
}
.ori-ham-wrap{
position: fixed;
width: 70%;
height: 100%;
top: 0;
left: 100%;
z-index: 9998;
background: #f5f5f5; /* メニューの背景色 */
transition: .5s;
padding: 15rem 5% 10%;
overflow-y: scroll;
}
#ori-ham-menu:checked ~ .ori-ham-wrap{
transform: translateX(-100%);
}
#ori-ham-menu:checked ~ .ori-ham-cover:before{
position: fixed;
width: 100%;
height: 100%;
background: rgba(3,3,3,.5);
content: "";
top: 0;
left: 0%;
z-index: 9997;
}
nav #original-nav li{
font-size: 1.7rem;
line-height: 4rem;
position: relative;
}
nav #original-nav li:after{
position: absolute;
font-family: "Font Awesome 5 Free"; /* FontAwesome4の場合はFontAwesomeに変更(""なし) */
content: '\f105';
color: #000; /* リスト右の矢印アイコン色 */
font-weight: 900;
right: 1em;
top: 50%;
transform: translateY(-50%);
}
/* 元のグローバルメニューを非表示 */
#gnavi ul.mobile-nav {
display: none;
}
#nav {
border-bottom: 0;
}
}
/* PC時ハンバーガーメニュー非表示 */
@media (min-width: 992px){
.ori-header-menu.ori-header-sp{
display: none;
}
}
/* ===以下はサイト毎に要調整=== */
/* スマホの時のハンバーガーアイコンの位置(画面上端から) */
@media (max-width: 575px){
.ori-ham-switch{
top: 65px; /* この数値を変更 */
}
}
/* タブレットの時のハンバーガーアイコンの位置(画面上端から) */
@media (min-width: 576px) and (max-width: 991px){
.ori-ham-switch{
top: 65px; /* この数値を変更 */
}
}ハンバーガー・アイコンの位置調整
Luxeritasはヘッダー上部にメニューバーを表示させることができるため、各サイトによってハンバーガーメニューのアイコンを表示させるべき適切な位置(高さ)は異なります。
そのため、コード末尾「以下はサイト毎に調整」以降にハンバーガー・アイコンの位置を調整する部分を設けており、“top: ○○px"の数値が大きければ大きいほどアイコンが下に移動するようになっています。
ご自身のサイトに合わせて、適切な高さを設定しましょう。
ログイン時の表示に注意
WordPressにログインしている際、自身のサイトを表示するとブラウザ上部に「管理バー(admin bar)」が表示されるため、ハンバーガーメニューのアイコン位置が上にズレているように見えてしまいます。
ログイン時のみの仕様ですから、サイト訪問者に影響はありませんが、カスタマイズ時には注意が必要です。
今回のハンバーガーメニューは、メニュー展開時にスクロールした際にも「閉じるボタン」が追尾する仕様上(追尾しないと、メニューを閉じるためにもう一度ページ上部までスクロールする必要がある…)、ブラウザ上端からの高さを計算して配置しているため、管理バーが表示されているログイン時はメニューが上寄りに見えてしまいます。
尚、header.phpの<head></head>区間内に下記のコードを追記することで解決しますが、管理者自身が分かっていれば良いことなので、余計なコードを増やしてまでわざわざ追記しなくても良いかと思います。
<?php if( is_user_logged_in() ) : ?>
<style type="text/css">
.ori-ham-switch {
margin-top: 32px;
}
@media (max-width: 782px){
.ori-ham-switch {
margin-top: 46px;
}
}
</style>
<?php endif; ?>この仕様を理解した上で、上記コードを追記しない場合には、必ずWordPressからログアウトした状態(ブラウザのプライベートモード等)でデザインを確認するようにしましょう。
元のスマホメニューが消えない場合
当ページのLuxeritasスマホメニュー・カスタマイズをお試し頂いた方から、一部バージョンでは元々のLuxeritasのスマホメニューが消えないという情報を頂きました。
元のスマホメニュー(スマホ用グローバルメニュー)の属性が、ulの場合とdivの場合に分かれることが原因です。
当サイトではul属性の前提でコードを掲載していますので、現在ご使用中のLuxeritasのメニューがdiv属性である(スマホメニューが消えない)場合は、下記のように修正してください。
- コピペしたCSS内の「/* 元のグローバルメニューを非表示 */」を検索
- 「#gnavi ul.mobile-nav」を、「#gnavi div.mobile-nav」に変更
上記の手順で解決するはずです。
万一、問題が残る場合にはお問い合わせページよりご連絡ください。
正規のスマホメニューを適用
ここまで、メニューウィジェットのテスト用として適当な項目のメニューを反映させていましたが、実際に使用するメニューを"Original-Header"に適用して完成です。
今回のカスタマイズによって、スマホメニューとPCメニューは内容を変えてそれぞれ設定することも可能になりました。
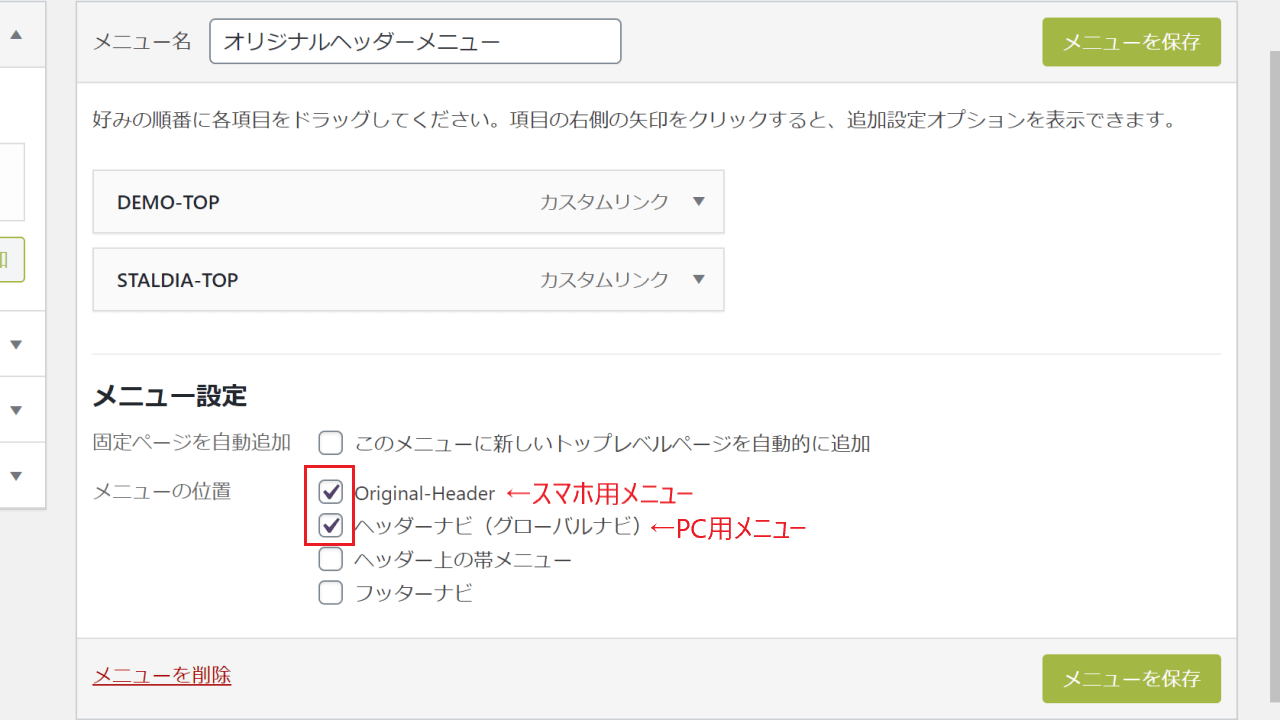
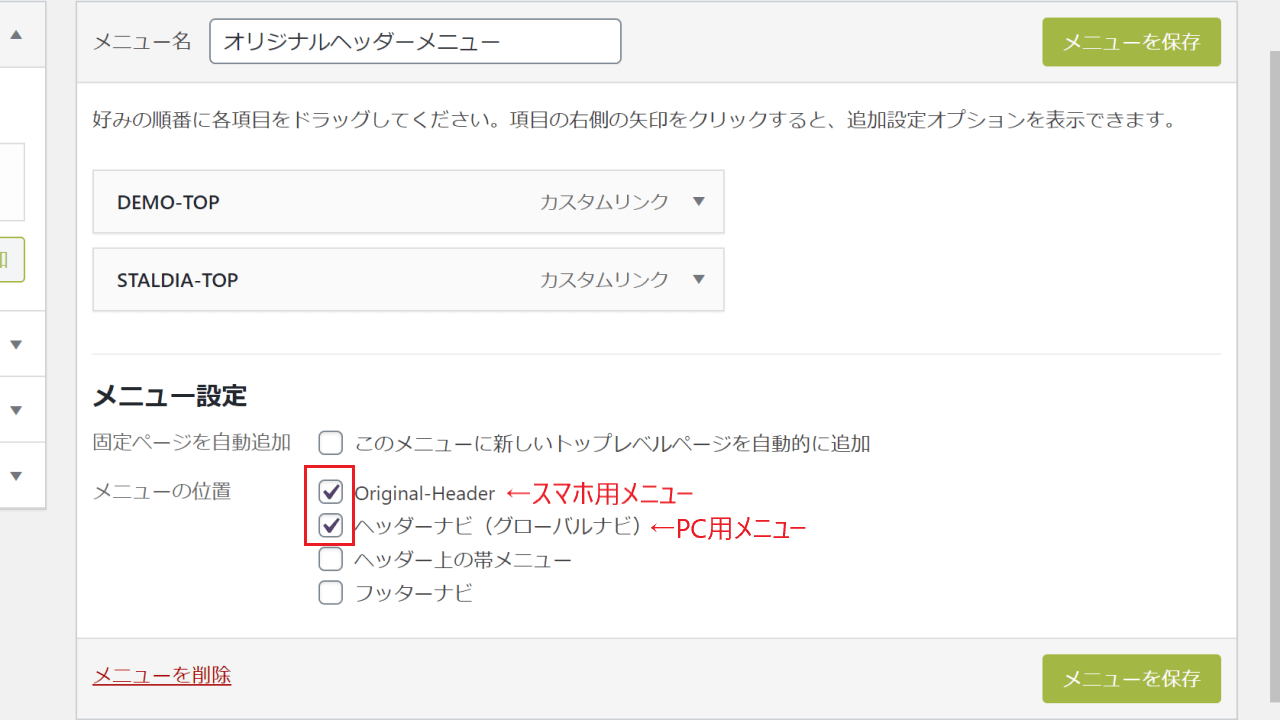
メニュー位置は、それぞれ以下のようになります。
- スマホ:Original-Header
- PC:ヘッダーナビ(グローバルナビ)
尚、スマホ・PCともに同じメニューを適用する場合は、下記のように両方のメニュー位置を指定しましょう。


PC・スマホともに思い通りの表示ができていれば、ハンバーガーメニュー化カスタマイズは完了です。
ハンバーガーメニューでおしゃれに
以上、Luxeritasのスマホメニューにおしゃれなハンバーガーメニューを適用するカスタマイズでした。
長い記事となったので、最後に要点をまとめます。
- Luxeritasのグローバルメニュー表示はチェックを入れる(PC用)
- PHPを操作する際は必ずバックアップを取る
- functions.php編集に関しては"Code Snippets"がおすすめ
- ハンバーガー・アイコンの位置は各自調整する
- ログイン時にはアイコン位置がずれるので、ログアウトして配置を確認
STALDIAでは、Luxeritasのみならず、WordPressテーマ全般のデザイン・カスタマイズのご依頼を承っております。
「独自のデザイン・理想のデザインを実現したい」「あのテーマのようなテイストを取り入れたい」等のご要望にもお応え致しますので、ぜひお問い合わせページよりお気軽にご相談ください。