Luxeritasグローバルナビ・カスタマイズ!ヘッダータイトル右横に配置

Luxeritas(ルクセリタス)のPC用グローバルメニューをサイトタイトルの右横に表示させるカスタマイズについて解説します。
今回のカスタマイズは、CSSのコピペと少々の調整のみで完結するため、PHPを扱うカスタマイズに比べて安全かつ簡単に行うことができる内容になっています。
header.phpやfunctions.phpを編集すれば、より自由度の高いカスタマイズが可能ですが、今回はLuxeritasのグローバルメニューを活かした簡単なカスタマイズ方法をご紹介します。
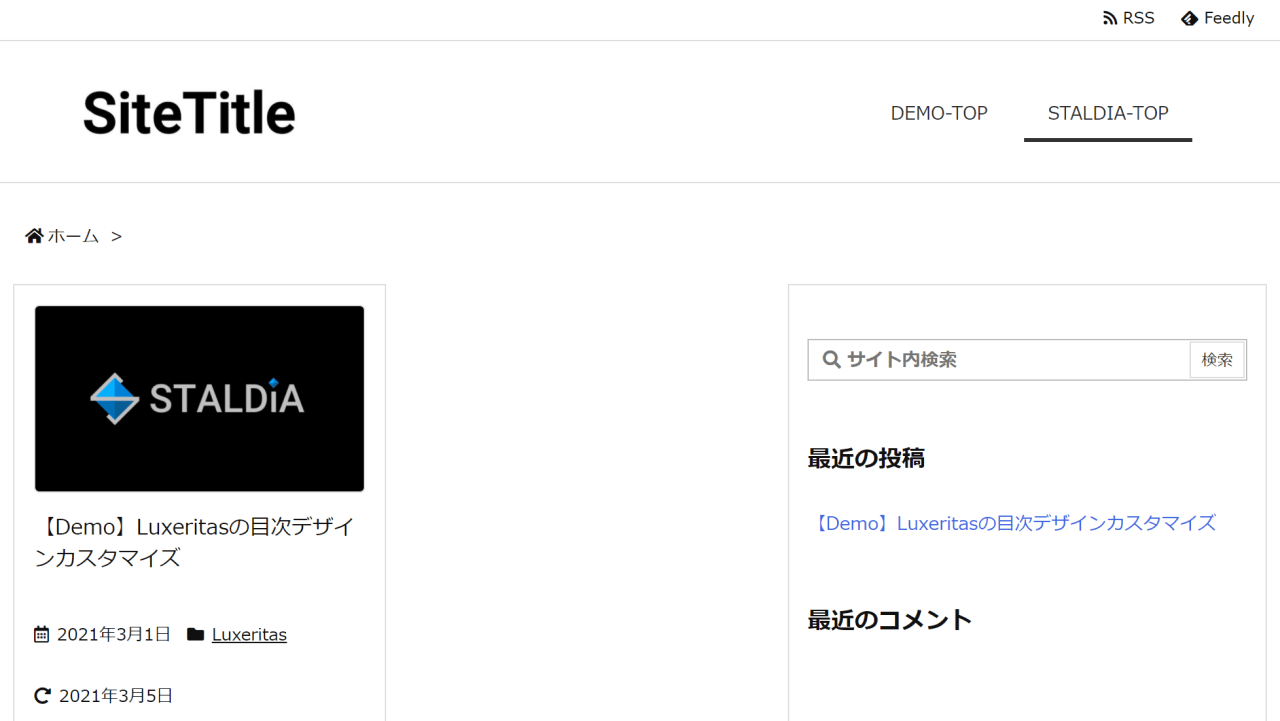
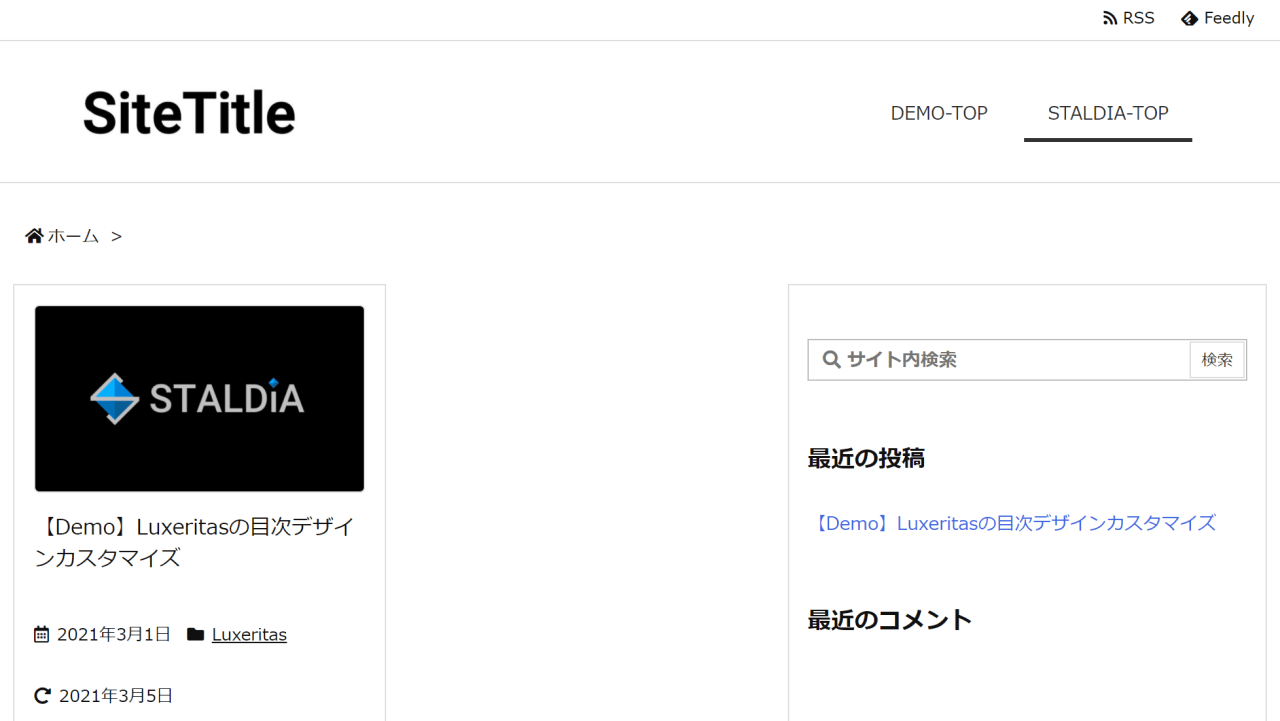
タイトル右横メニュー完成形
実際に、Luxeritasのヘッダー右側・サイトタイトルの右横にPCメニューを表示した完成形をデモサイトにて確認できます。
今回は、サイト全体に共通するヘッダー部分のカスタマイズであるため、個別のデモページは用意しておらず、デモサイト自体に適用されているPCメニューが見本となります。
ホバー時の動作等は、実際にPC表示にてご確認ください。
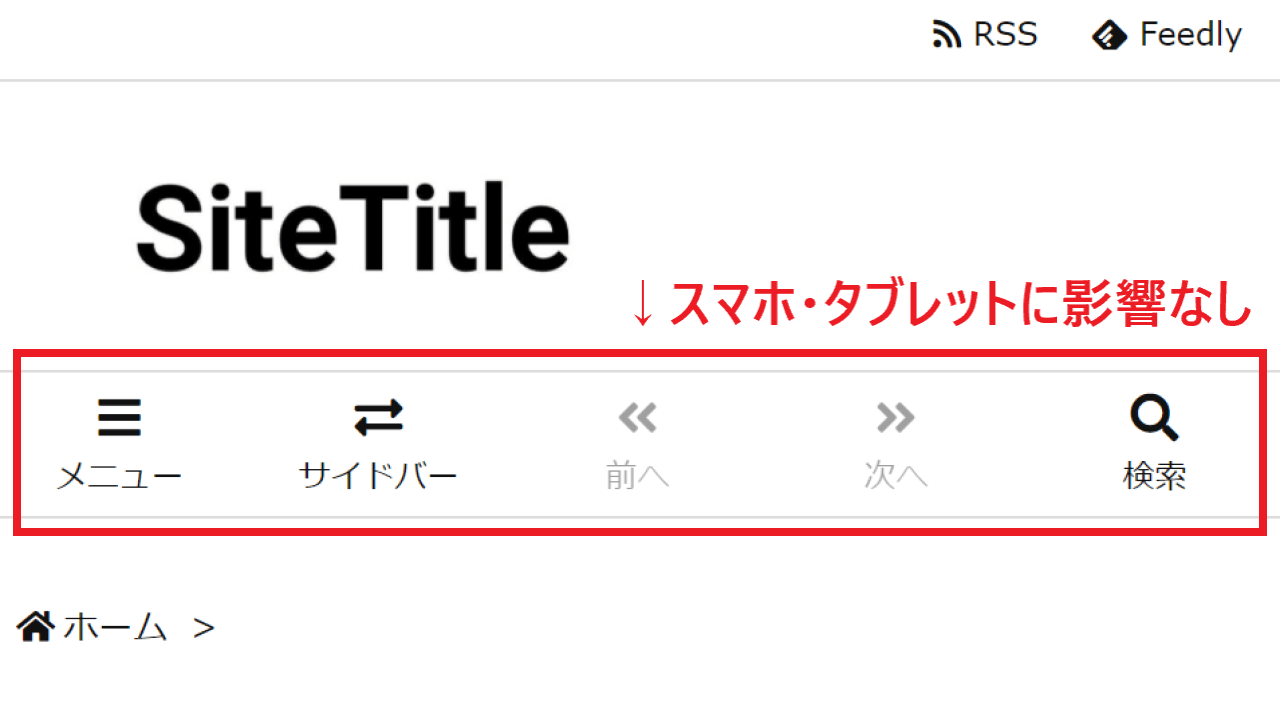
尚、スマホ・タブレットからご覧頂いている方のために、スクリーンショットも掲載しておきます。


PCメニューを右横に配置する前に
スクロール固定なしが前提
今回のカスタマイズは、PC表示におけるスクロール時の固定は「なし」が前提となっています。
そのため、Luxeritasのカスタマイザーにおいて「スクロール固定」をしても、PC表示時はブラウザ上部にメニューを固定させることはできません。
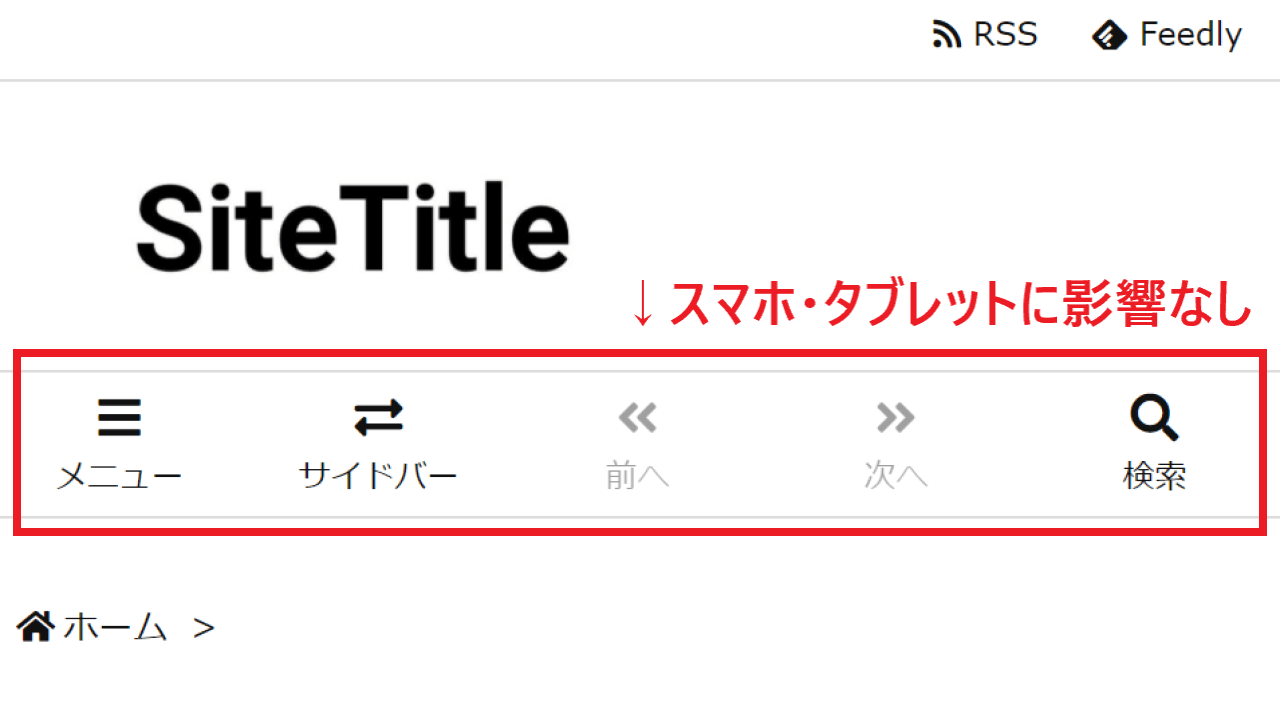
スマホ・タブレット表示には影響なし
今回のカスタマイズは、PC表示時におけるグローバルメニューのみをカスタマイズするため、スマホ用メニューのデザインには影響を与えません。


上記でご紹介した「スクロール固定」に関しても、スマートフォン・タブレット表示時には適用可能です。
尚、Luxeritasのスマホ用メニュー・カスタマイズに関しては、下記の記事にてデザイン性の高いハンバーガーメニューにカスタマイズする方法を解説しています。
Luxeritasのグローバルメニュー設定
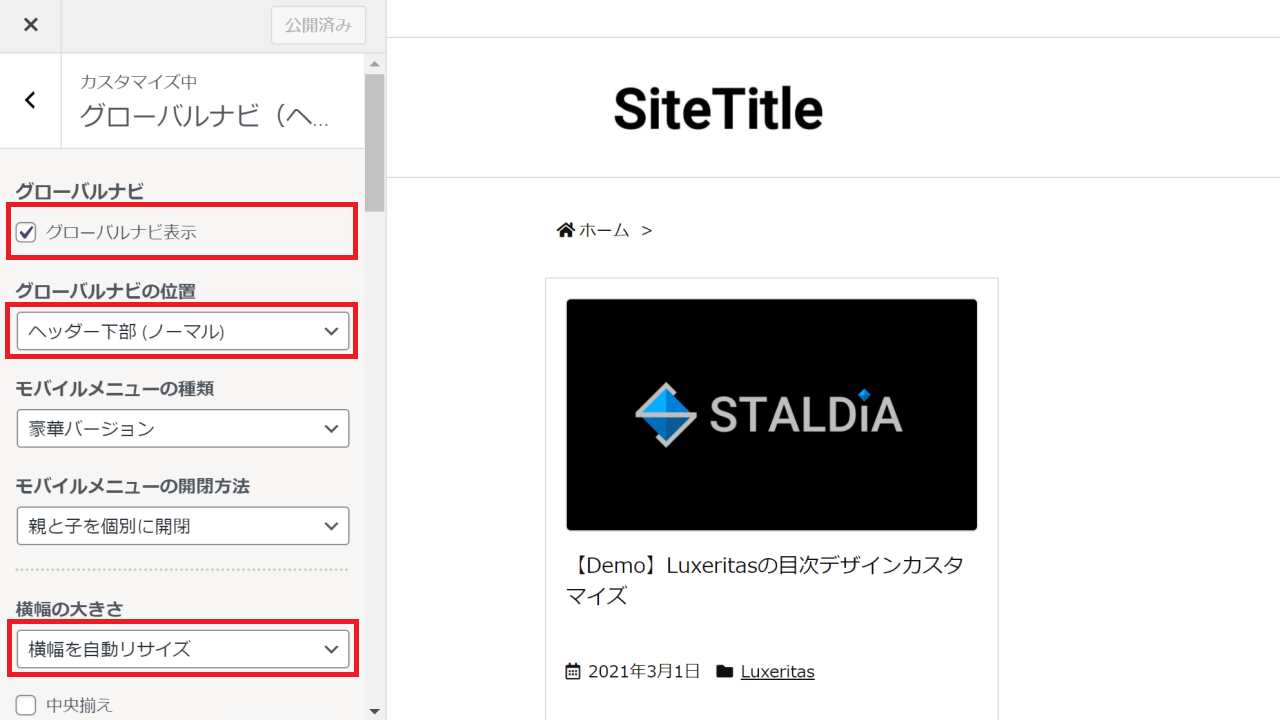
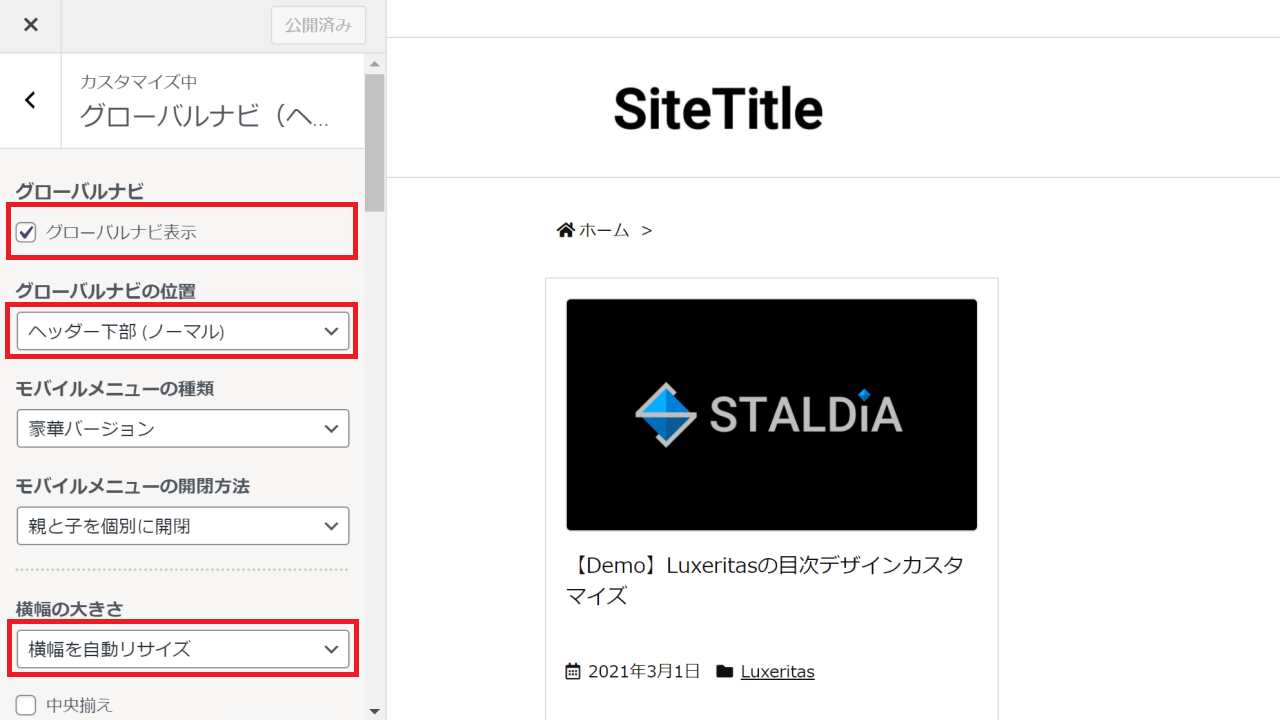
まずは、CSSを適用する前の下準備として、Luxeritasのカスタマイザーから「グローバルナビ(ヘッダーナビ)」の設定を行います。
- 「外観」→「カスタマイズ」→「グローバルナビ(ヘッダーナビ)」
- 「グローバルナビ表示」にチェックを入れる
- グローバルナビの位置「ヘッダー下部(ノーマル)」
- 横幅の大きさ「横幅を自動リサイズ」
- 各種カラーを設定(※下記で詳細解説)
グローバルナビ設定の中にある「区切り線」に関しては、デモと同様、ホバー時に下線を表示する場合は「なし」がおすすめですが、お好みで良いかと思います。


「各種カラーの設定」については、下記項目が重要になります。
- ナビリンクホバー文字色
- ナビリンクホバー背景色
- ナビカレント文字色
- ナビカレント背景色
「ナビリンクホバー背景色」には、デフォルトでは鮮やかな青色(水色)が設定されているため、そのままではマウスホバー時に色が浮いてしまいます。
「ナビリンクホバー背景色」をご自身のサイトカラー(ヘッダーの色)と同じ色に設定した上で、背景色との相性を考慮しつつ「ナビリンクホバー文字色」に見やすい色を設定しましょう。
選択中の項目の色指定を行う「ナビカレント文字色」「ナビカレント背景色」も、それぞれナビリンクホバー時と同じ色を指定しておくことをおすすめします。
尚、その他のカラー設定は、基本的に「色選択」→「クリア」にて色を指定しない状態が良いでしょう。
カスタマイズCSS
サイトタイトル横にPCグローバルメニューを表示する場合、デフォルトのホバーエフェクトではデザインに調和しなくなってしまうため、おまけとして「ホバー時に下線を表示する」というホバーアニメーションのCSSも併せてご紹介します。
ホバーアニメーションが不要な場合も考慮し、それぞれのパーツに分けてCSSを掲載しますので、必要な部分をコピペして使用してください。
尚、CSSでカスタマイズする際は、SEOの観点から「追加CSS」は使用せず、管理画面の「外観」→「テーマエディター」にコピペしましょう。
タイトル右横にPCメニューを配置
Luxeritasのサイトタイトルの右横にPCメニューを配置するCSSです。
メニューの位置(高さ)は各サイト毎に適切な高さに設定する必要があります。
translateY(-○○%)の数値を調整し、ヘッダーの上下中央に配置しましょう。
/* PCグローバルメニュー */
@media (min-width: 992px) {
#gnavi .menu {
position: absolute;
transform: translateY(-150%); /* メニュー位置(高さ)※要調整※ */
right: 7%; /* メニュー位置(右からの距離) */
width: auto !important;
}
#gnavi .menu li {
margin-left: 1rem;
}
#nav {
border-bottom: none;
}
}PCメニューホバー時に下線表示
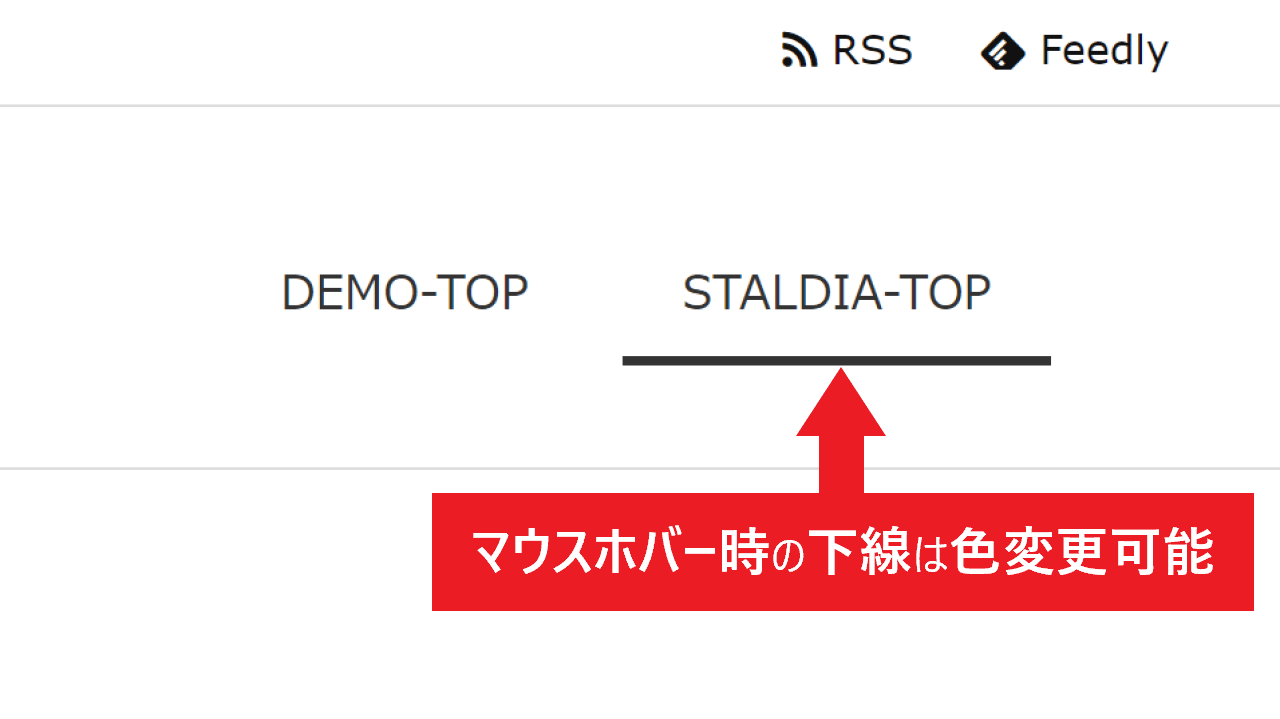
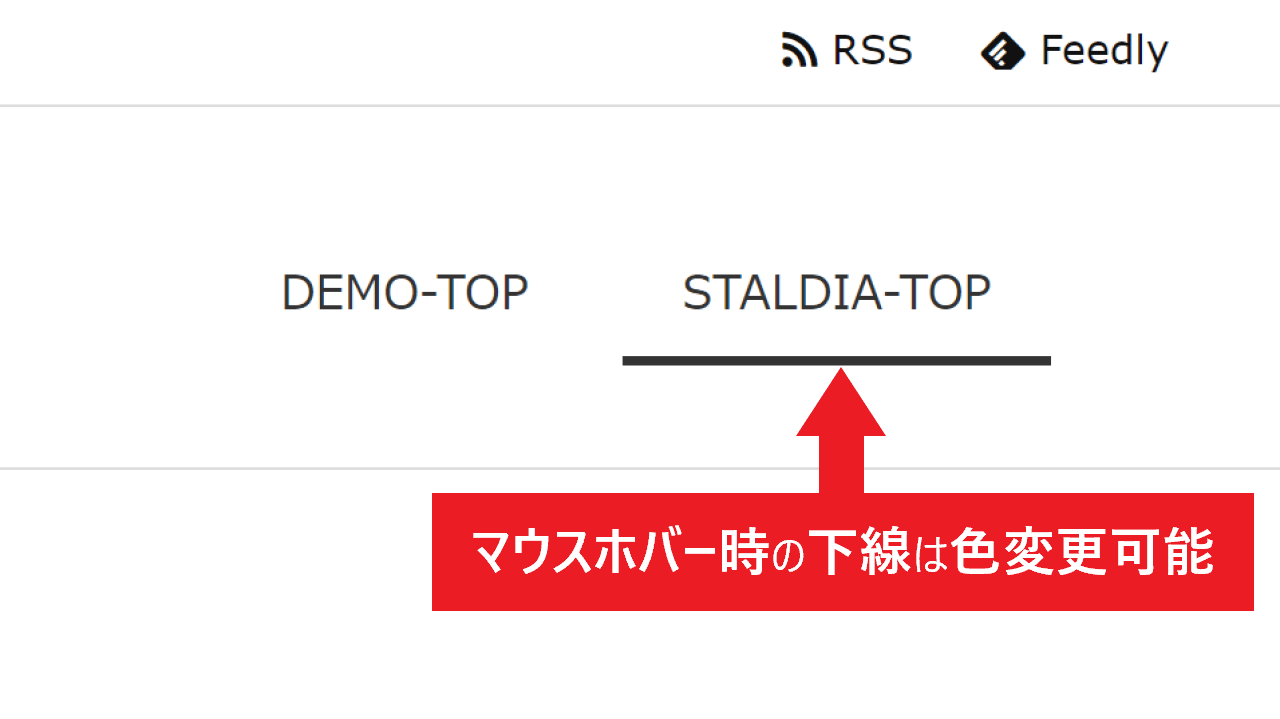
PCメニューをサイトタイトルの右横に配置した際、ホバーエフェクトとして下線を表示するためのCSSです。


コメントアウトにて示してある箇所のカラーコードを編集することで、下線をお好みの色に変更可能になっています。
/* ホバー時の下線 */
@media (min-width: 992px){
#gnavi .menu li a:after {
width: 100%;
height: 0;
background: #333; /* ホバー時の下線色 */
content: "";
position: absolute;
bottom: 0;
left: 0;
transition: .3s;
}
#gnavi .menu li a:hover:after {
height: 3px;
bottom: .5rem;
}
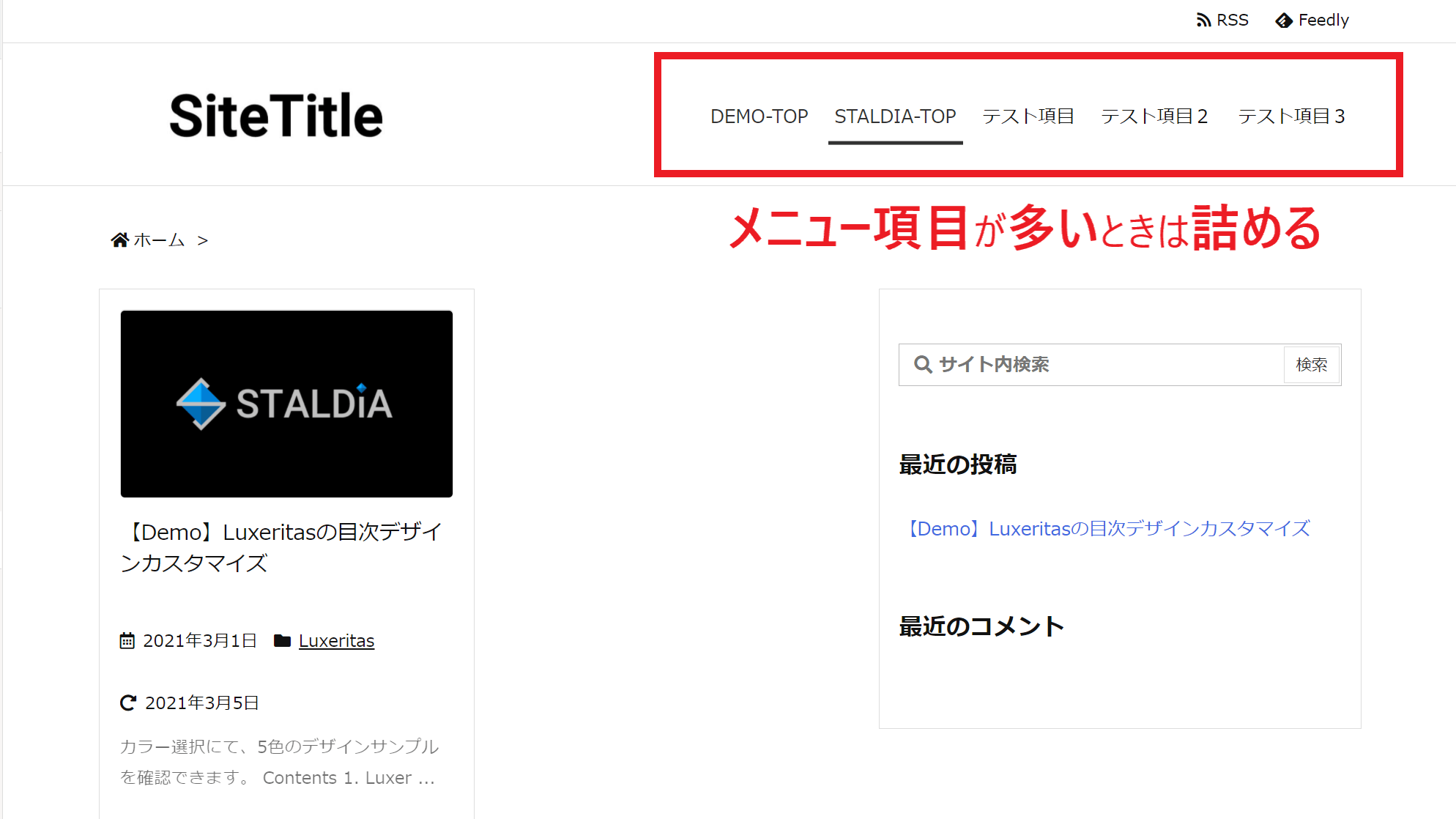
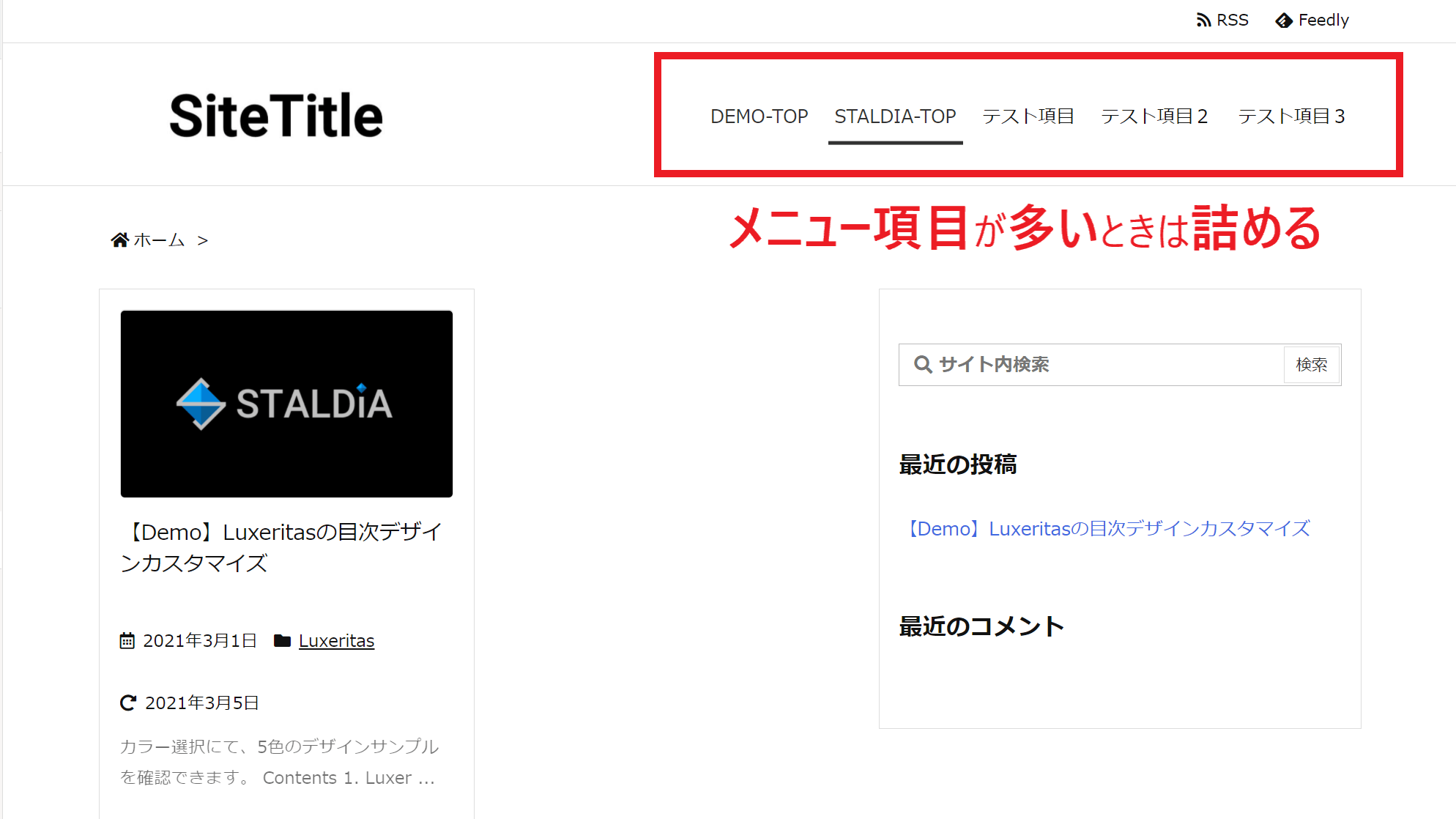
}PCメニューの項目が多い場合
万一、PCメニューの項目が多くてサイトタイトルの右横に収まらない場合には、各項目の横幅を小さく設定したり、文字サイズを下げることによって美しく配置しましょう。


下記に、PCメニューサイズを調整するCSSを掲載しますので、必要に応じてコピペしてください。
/* 各メニュー項目の左右余白を小さく */ @media (min-width: 992px) { #gnavi .menu span { padding-right: 9px; /* メニュー項目右側の余白 */ padding-left: 9px; /* メニュー項目左側の余白 */ /* デフォルトはそれぞれ18px */ } } /* PCメニューの文字サイズを小さく */ @media (min-width: 992px) { #gnavi .menu span { font-size: 12px; /* デフォルトは14px */ } }
尚、STALDIAにご依頼いただければ、より複雑なカスタマイズも可能ですので、お気軽にご相談ください。
Luxeritasをおしゃれにカスタマイズ
「LuxeritasのPCグローバルメニューをサイトタイトル右横に表示するカスタマイズ」をご紹介しました。
ヘッダーは、ファーストビューに含まれる重要なパーツであり、第一印象を大きく左右する部分です。
PCグローバルメニューをよりスタイリッシュなデザインにカスタマイズすることで、サイトを訪れたユーザーに対して洗練されたイメージを与えることができ、信頼性の向上に貢献してくれるでしょう。
STALDIAでは、Luxeritasに限らずWordPressテーマ全般のデザイン・カスタマイズに関するご依頼を承っております。
あなたの思い描く理想的なデザイン、他のサイトと一線を画する独自性の高いデザイン等、ご希望に添ったWebデザインをご提供致します。
ぜひ、お問い合わせページよりお気軽にご相談ください。




