Luxeritasの目次デザインをカスタマイズ!コピペCSSで簡単おしゃれ

Luxeritasの目次デザインは、かなりシンプル。
カスタマイザーから設定できる目次デザインに関する項目が少ないため、目次はかなり質素なデザインになってしまいがちです。
目次は記事の序盤で目につく部分だからこそ、デザイン性の高いオシャレなスタイルを適用したいところですよね。
ちなみに、当サイトもLuxeritasを使用しています。
このページでは、Luxeritasの目次デザインをおしゃれにかっこよくカスタマイズするCSSをご紹介します。
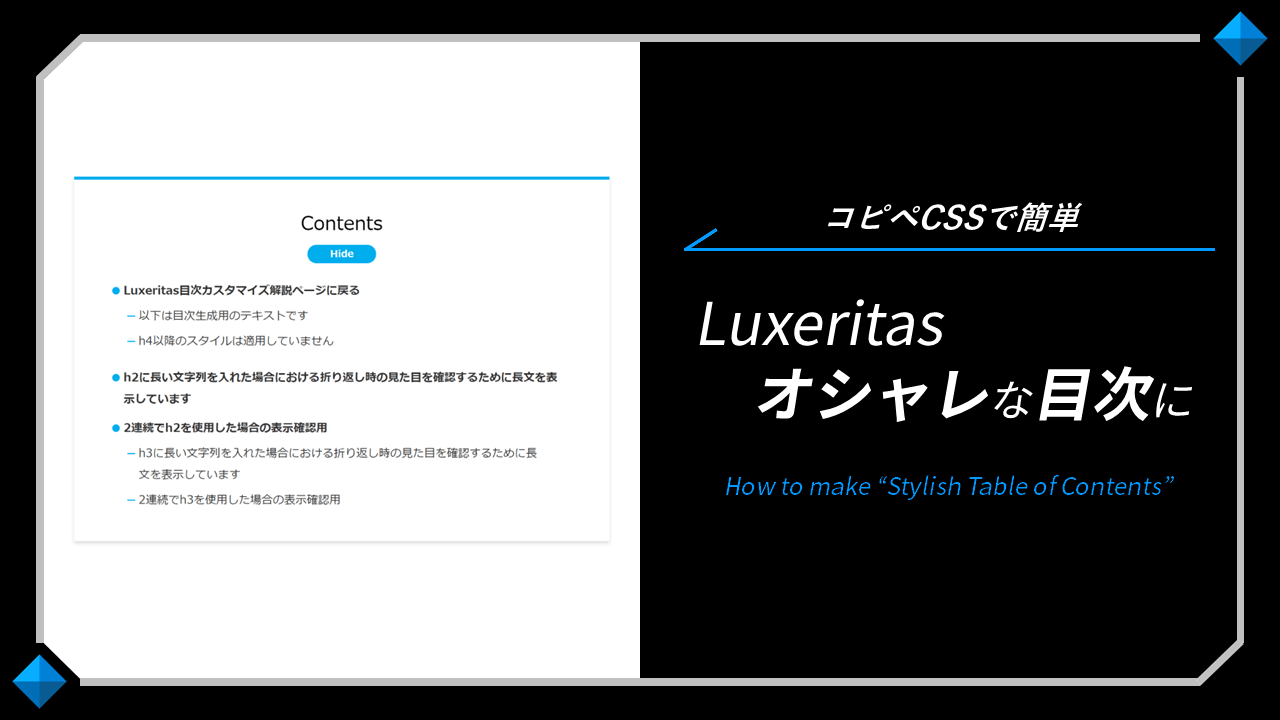
Luxeritas目次デザイン完成形
Luxeritasの目次デザイン・カスタマイズ後の完成形は、下記のデモサイトにて5色のサンプルを確認できます。
目次カスタマイズの準備
Luxeritasの目次スタイルをOFF
今回ご紹介するLuxeritasの目次デザイン・カスタマイズは、デフォルトで目次に適用されているCSSを無効化した状態にて、新たにCSSを適用します。
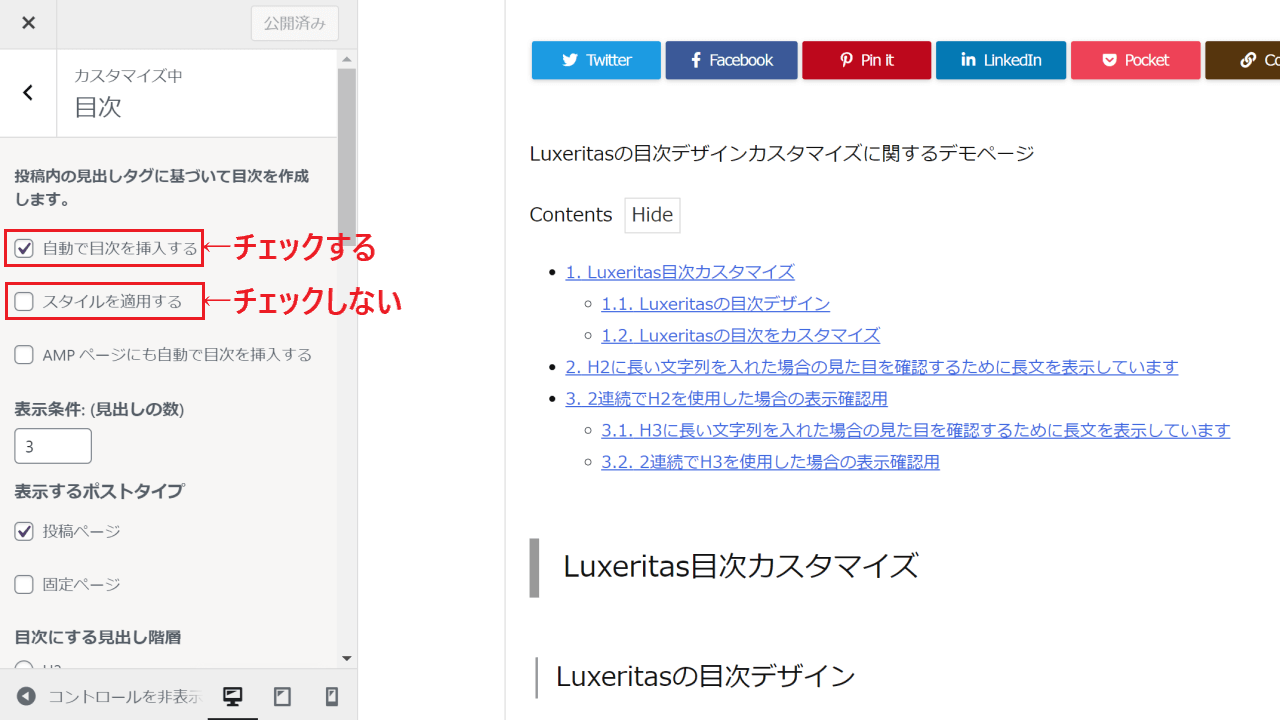
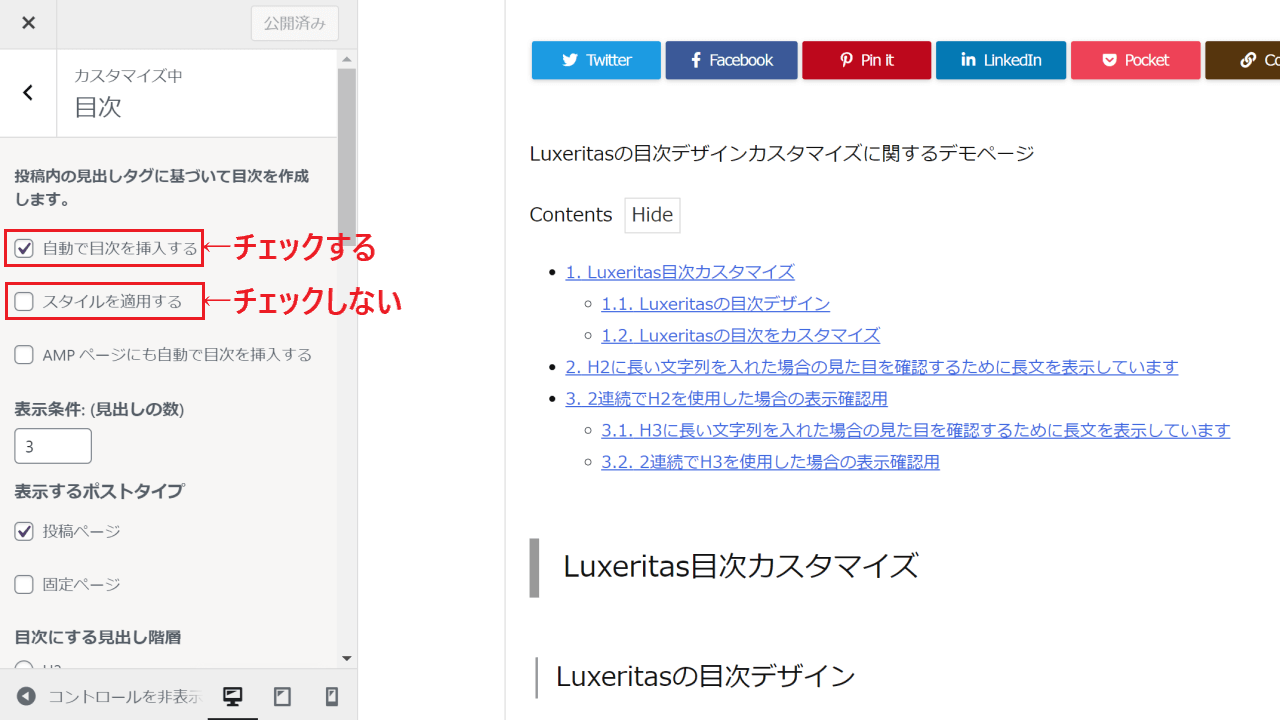
デフォルトCSSの無効化は、Luxeritasの「カスタマイズ(外観)」からワンクリックで完了します。
目次設定の中の「スタイルを適用する」のチェックを外すだけです。
尚、目次を常に表示する場合には、目次の自動挿入にチェックを入れておくと良いでしょう。


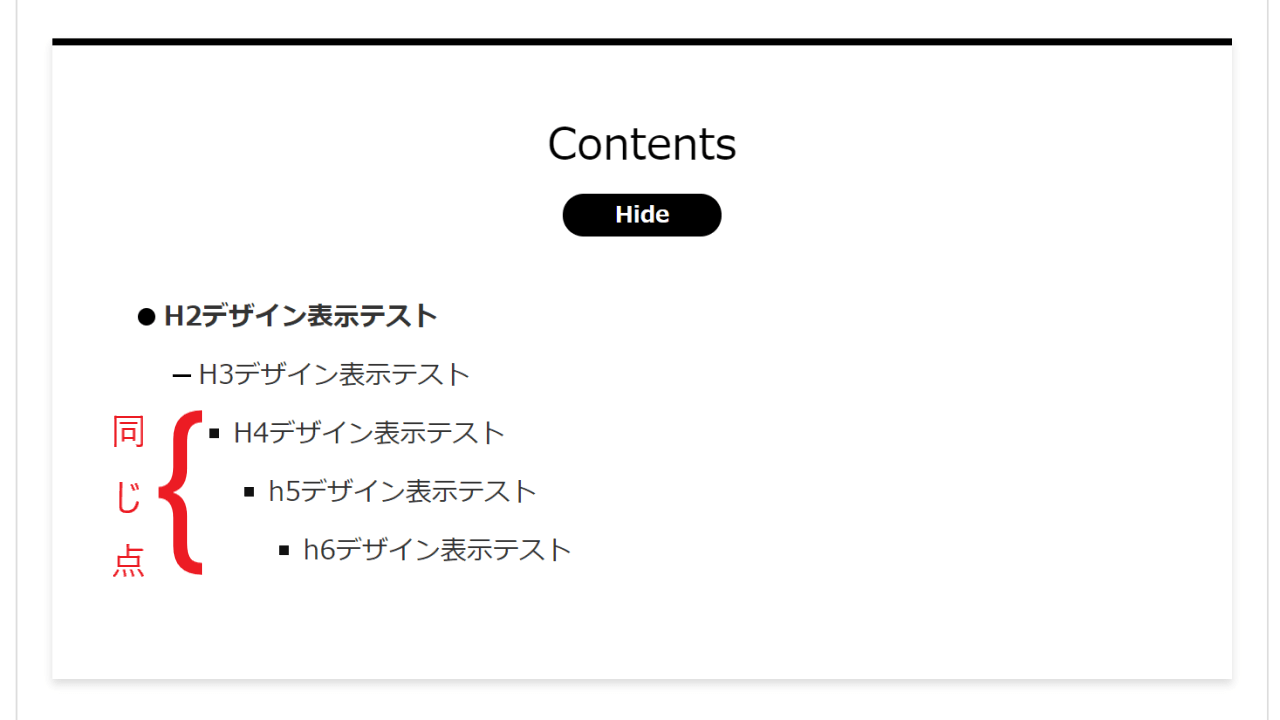
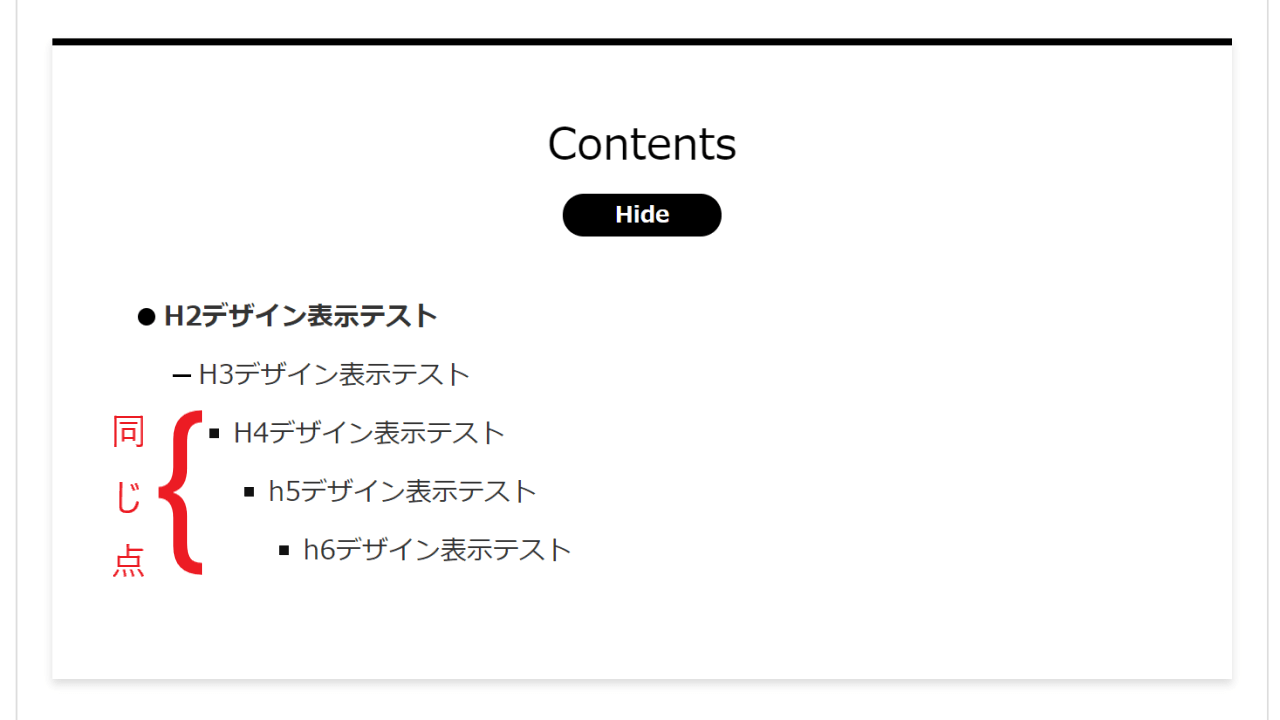
目次マーカーデザインはh4まで対応
目次の項目に含む見出しの範囲(h2-h3, h2-h4等)は、各サイトの運営方針によって変わるかと思いますが、ここではh4までを前提としています。
CSSにてマーカーのデザインを指定しているのはh2とh3のみであるため、h4以降はすべて同じマーカー(点)が表示されます。


そのため、特にこだわりがないのであれば、Luxeritasの目次設定における「目次にする見出し階層」は「h2-h3」または「h2-h4」に設定しておくことをおすすめします。
尚、h4以降のリストマーカーはスタイルを指定していないため、端末のOSやブラウザ等の閲覧環境によって表示が変化する可能性があります。
目次タイトルと表示/非表示の文字
当ページにてご紹介する目次デザインのカスタマイズは、Luxeritasが自動生成する目次に対してCSSを適用し、デザインを調整しています。
そのため、目次のタイトルや表示/非表示切り替えボタンの文字は、Luxeritas内の目次設定にて設定した文字が適用されます。
目次デザインをカスタマイズ
コピペ用カスタマイズCSS
Luxeritasにおける目次デザイン・カスタマイズのCSSは下記のとおり。
ご自身のサイトに合わせてカラーコードを変更することで、理想通りのカラーデザインを実現できます。
デフォルトカラーは、BLACK(#000000)になっています。
/* 目次デザインカスタマイズ */
#toc_container {
text-align: center;
padding: 5% 5% 2%;
border-top: 4px solid;
border-color: #000; /* 目次上の線色 */
box-shadow: 0 3px 5px #ddd;
}
.toc_list:not(.toc_list .toc_list .toc_list) {
list-style: none;
text-align: left;
padding-right: 30px !important;
}
.toc_list a {
color: #333; /* リスト文字色 */
text-decoration: none;
}
.toc_list a:hover {
text-decoration: underline;
}
.toc_title {
font-size: 25px;
color: #000; /* 目次タイトル色 */
}
.toc_toggle {
display: block;
position: relative;
}
.toc_list li {
font-weight: 600;
position: relative;
font-size: 15px;
margin-top: 10px;
}
.toc_list li:not(li li):before {
position: absolute;
content: '';
left: -1em;
top: .6em;
background: #000; /* h2マーカー色 */
width: 1rem;
height: 1rem;
border-radius: 50%;
}
.toc_list li ul {
margin-bottom: 20px;
padding-left: 20px;
}
.toc_list li li {
font-weight: 400;
margin: 5px 0;
}
.toc_list li li:not(li li li):before {
position: absolute;
content: "";
border-top: 1.5px solid;
border-color: #000; /* h3マーカー色 */
width: .7em;
top: .9em;
left: -1em;
}
/* 目次開閉 */
.toc_toggle:before {
display: inline-block;
margin-left: 0;
padding: 0 5px;
background: #000; /* 開閉ボタン色 */
color: #fff; /* 開閉ボタンの文字色 */
font-size: 13px;
border: none;
border-radius: 13px;
width: 7em;
font-weight: 600;
}
/* 目次の前の数字を削除する場合 */
.toc_number {
display: none;
}コードの末尾にある「目次の前の数字を削除する場合」は、必要に応じてコピペしてください。
カラーを変更して自分色に
カラーが変更できる部分は、コード内にコメントアウト(/* */で囲まれた部分)で示してあります。
ご自身でカラーコードを書き換え、お好みの配色に変更してお使いください。
カラーコードは、たとえば「薄ピンク カラーコード」等で検索すると、一覧表からお好みの色を探すことができます。
また、Luxeritasカスタマイザーのカラーピッカーからご自身のサイトのカラーコードを確認することで、サイトカラーと合わせた配色にすることも可能です。
目次カスタマイズで個性を
Webサイト・ブログを運営するにあたって、他サイトとの差別化を図ることは極めて重要であり、サイトデザインはそのメディアの個性を発揮する重要な要素でもあります。
また、目次はコンテンツの前半に位置するため、そのデザインによって閲覧者の印象を大きく左右する部分でもあります。
愛用者の多いLuxeritasだからこそ、ご自身のサイトの個性を示していくために目次カスタマイズに取り組まれてはいかがでしょうか。
STALDIAでは、Luxeritasに関わらずWordPressテーマ全般のデザイン・カスタマイズに関するご依頼を承っております。
ぜひ、お気軽にご相談ください。